Tutoriel Visionaire Studio n°5 création des commandes de l'interface
Rédigé par Webmaster
Aucun commentaire

Nous avons vu dans le précédent tutoriel comment positionner le personnage dans la scène. Dans celui juste avant, nous avions mis en place la commande "allers vers". Il s'agissait en fait des prémices de la création de l'interface. Nous allons voir maintenant comment créer l'interface avec ses commandes qui permettront de faire interagir le personnage avec les objets du décor.
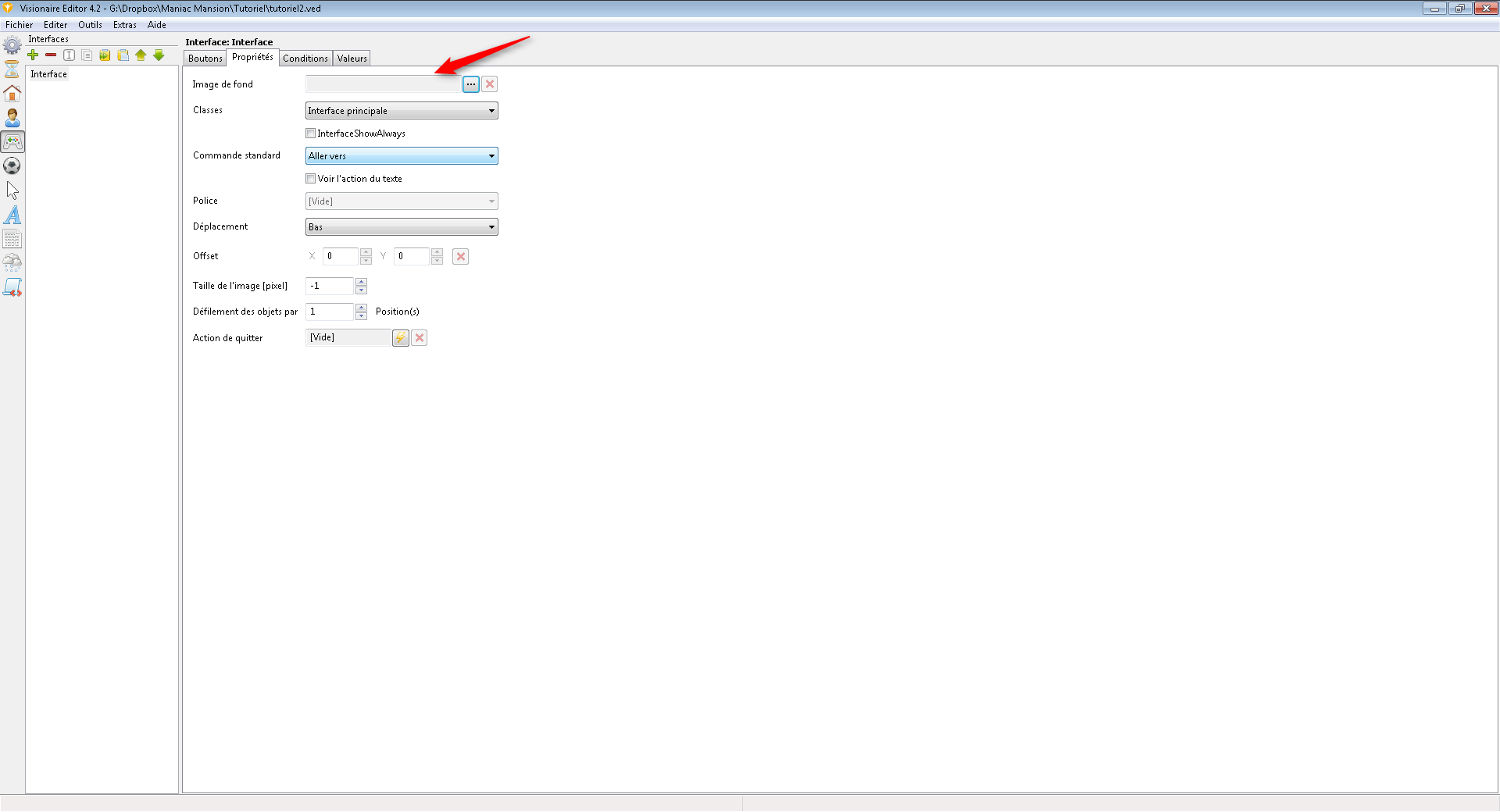
Retournez sur l'interface que vous avez créé ultérieurement. Cliquez sur l'onglet "Propriétés" et allez chercher l'image qui illustrera votre interface graphique (flèche rouge). Elle sera placée dans ce tutoriel sous le décor ou interagit le personnage. Vous pouvez téléchargez celle du tutoriel tout en bas.
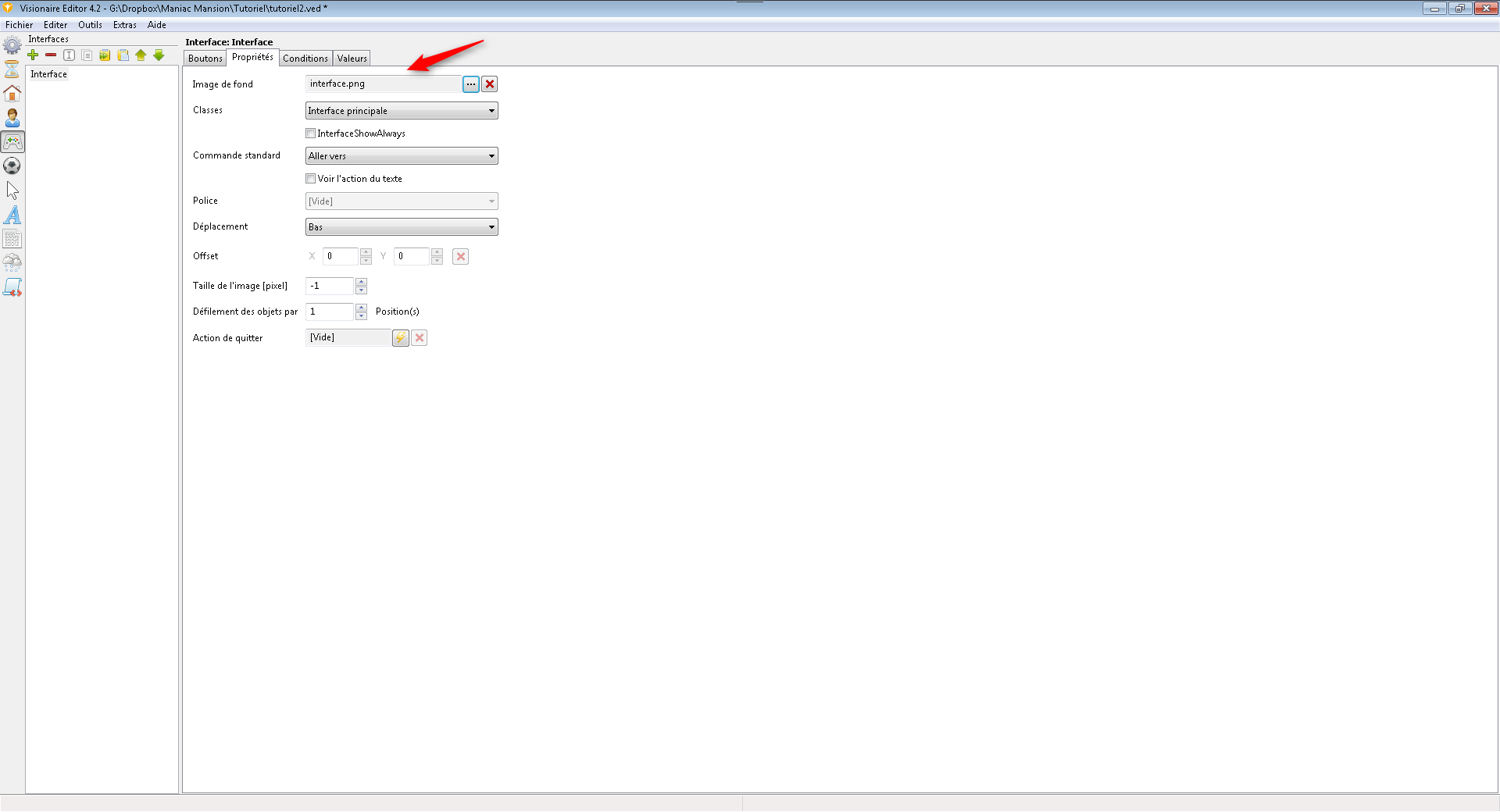
 Le champ "Image de fond" est rempli.
Le champ "Image de fond" est rempli.
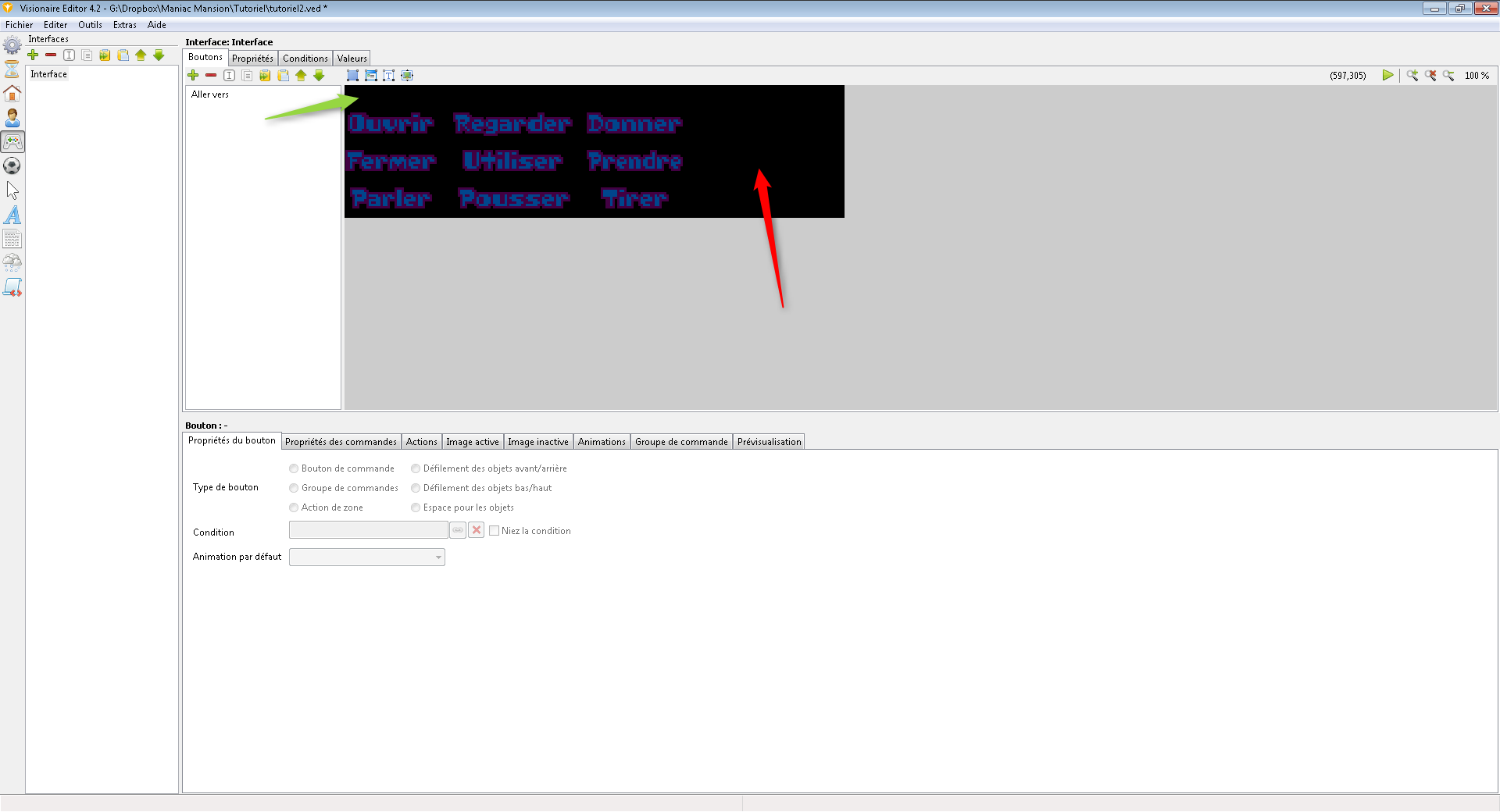
 Cliquez sur l'onglet "Boutons" pour voir ce que ça donne. Deux choses sont à noter: la première est qu'il y a un espace au dessus des commandes (flèche verte) qui servira à afficher les interactions entre le personnage et le décor à l'aide des commandes. La seconde est un espace qui se réservée pour l'inventaire du personnage (flèche rouge).
Cliquez sur l'onglet "Boutons" pour voir ce que ça donne. Deux choses sont à noter: la première est qu'il y a un espace au dessus des commandes (flèche verte) qui servira à afficher les interactions entre le personnage et le décor à l'aide des commandes. La seconde est un espace qui se réservée pour l'inventaire du personnage (flèche rouge).
 Nous avions déjà créé une commande "Allers vers", elle ne sera pas représentée dans l'interface graphique car c'est la commande par défaut. En effet, si vous n'avez pas choisi de commande particulière (ouvrir, regarder,etc...), c'est la commande "Aller vers" qui sera affichée quand vous promenez votre curseur sur l'écran.
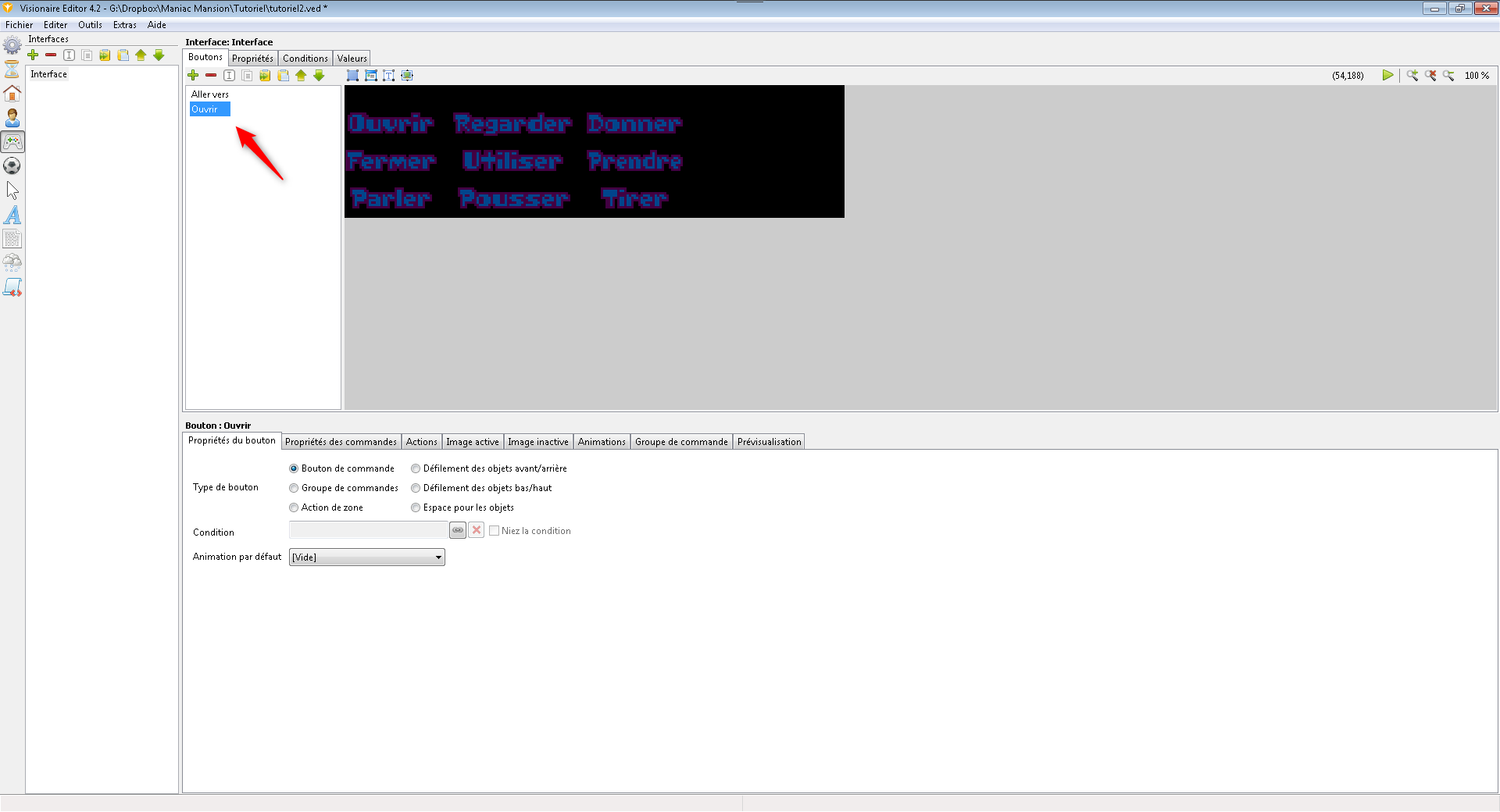
Créons une seconde commande qui elle sera bien présente sur l'interface graphique tout en haut à gauche, c'est la commande "Ouvrir".
Nous avions déjà créé une commande "Allers vers", elle ne sera pas représentée dans l'interface graphique car c'est la commande par défaut. En effet, si vous n'avez pas choisi de commande particulière (ouvrir, regarder,etc...), c'est la commande "Aller vers" qui sera affichée quand vous promenez votre curseur sur l'écran.
Créons une seconde commande qui elle sera bien présente sur l'interface graphique tout en haut à gauche, c'est la commande "Ouvrir".
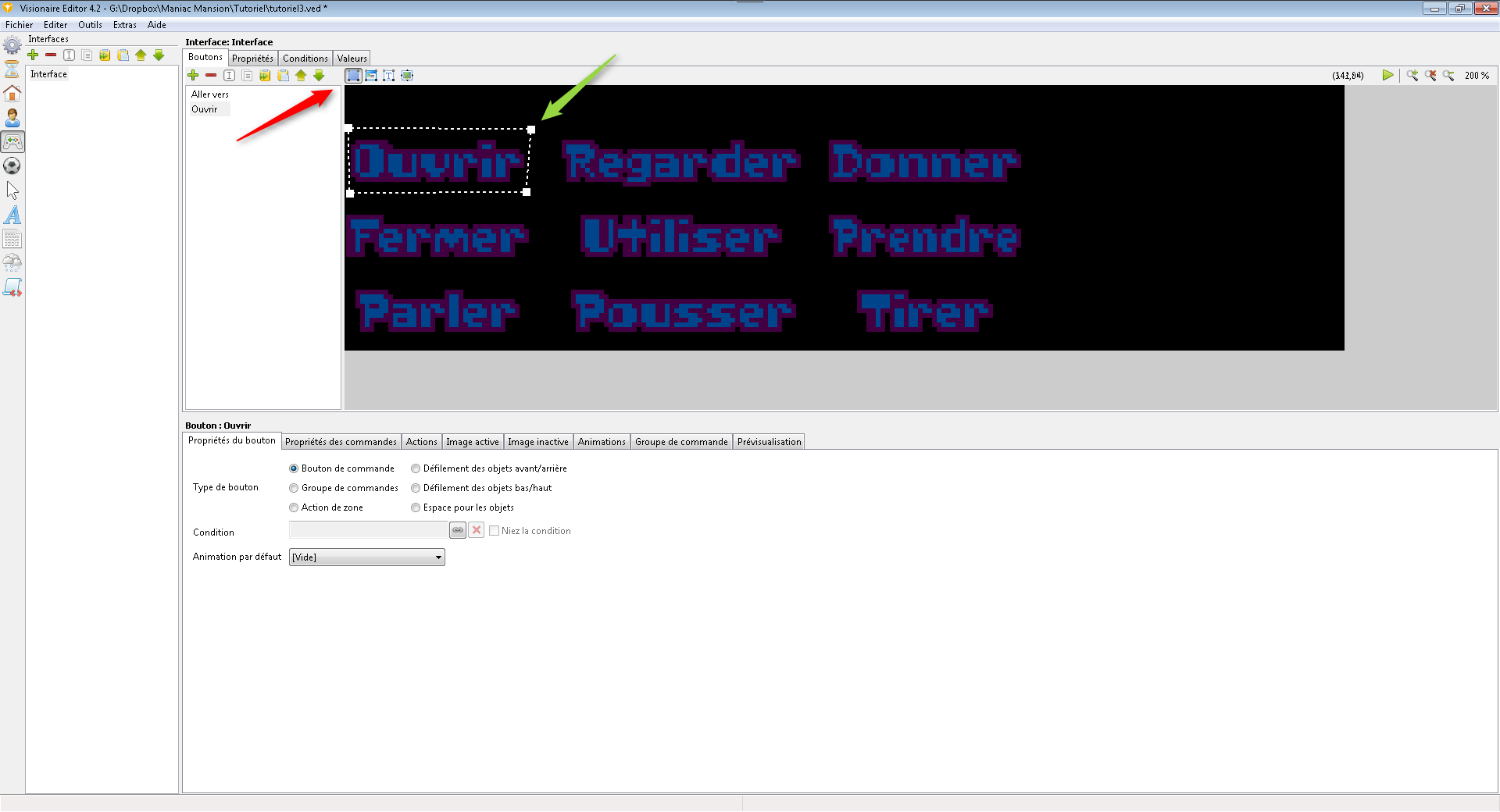
 Nous allons définir l'emplacement sur l'interface graphique de cette commande "Ouvrir". Vous connaissez la manipulation déjà utilisée pour un objet sur le décor (exemple: la porte) en cliquant sur la flèche rouge. Définissez le contour (flèche verte). Vous pouvez utiliser le zoom (icônes loupes à droite de l'écran).
Nous allons définir l'emplacement sur l'interface graphique de cette commande "Ouvrir". Vous connaissez la manipulation déjà utilisée pour un objet sur le décor (exemple: la porte) en cliquant sur la flèche rouge. Définissez le contour (flèche verte). Vous pouvez utiliser le zoom (icônes loupes à droite de l'écran).
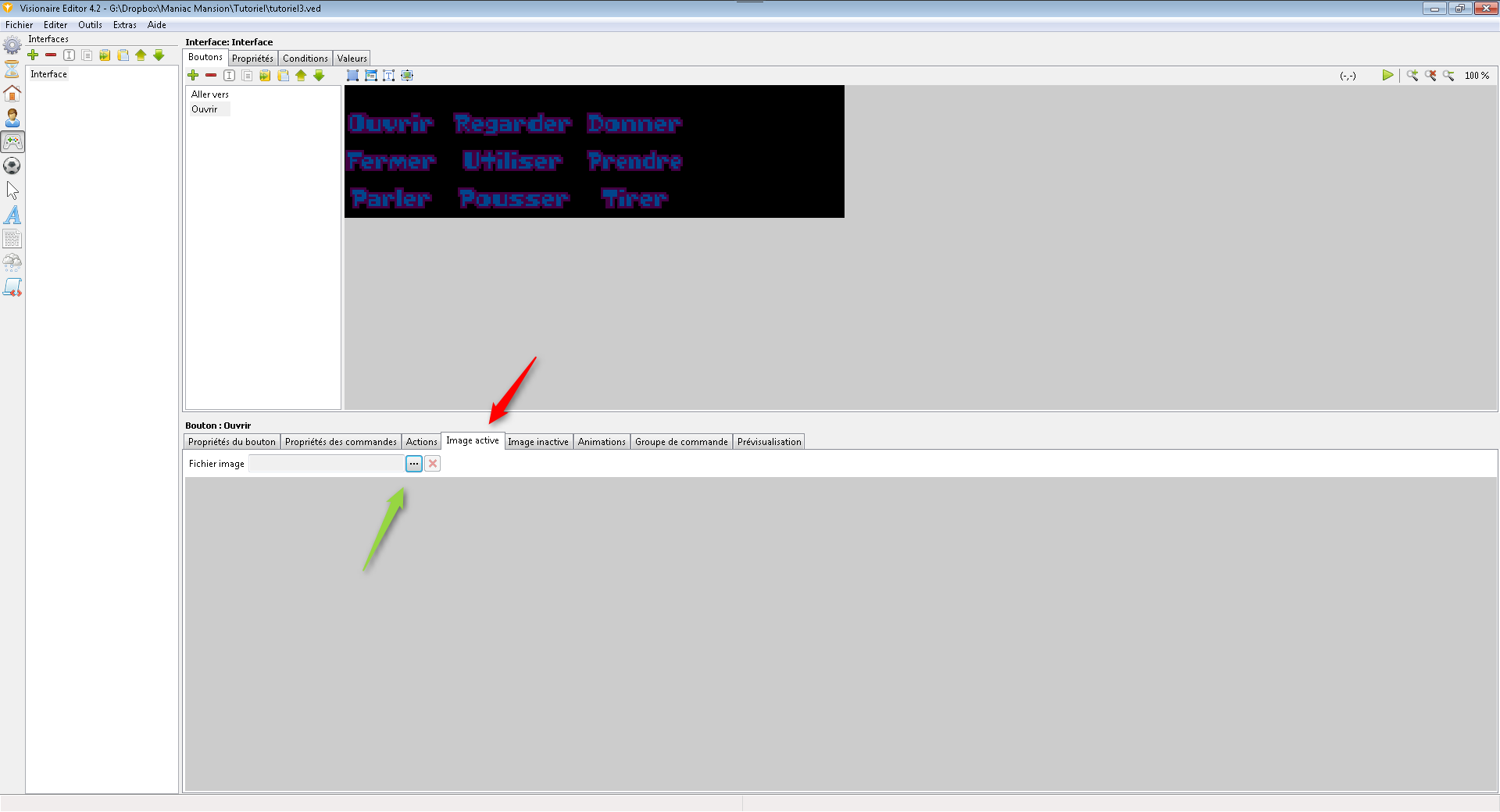
 Nous sommes toujours en train de travailler sur la commande "Ouvrir". Maintenant cliquez sur l'onglet "Image active" et allez chercher l'image (flèche rouge) qui permettra d'identifier la commande lorsque le curseur la désignera.
Nous sommes toujours en train de travailler sur la commande "Ouvrir". Maintenant cliquez sur l'onglet "Image active" et allez chercher l'image (flèche rouge) qui permettra d'identifier la commande lorsque le curseur la désignera.
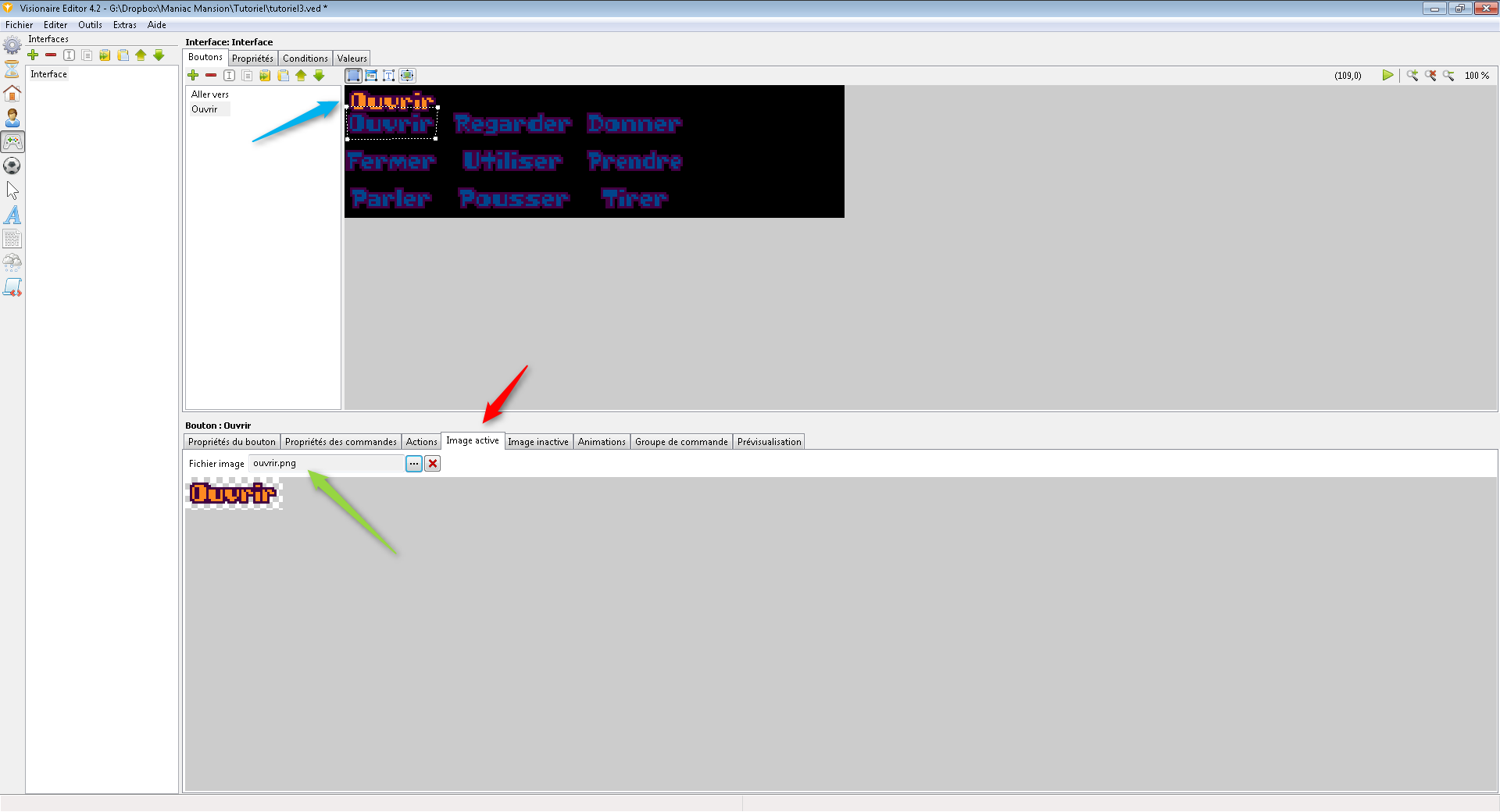
 J'ai choisi mon fichier image (flèche verte). Il apparait sur fond transparent. Il s'agit de la commande "Ouvrir" avec la couleur orange. Elle apparait également sur l'interface graphique (flèche bleue).
J'ai choisi mon fichier image (flèche verte). Il apparait sur fond transparent. Il s'agit de la commande "Ouvrir" avec la couleur orange. Elle apparait également sur l'interface graphique (flèche bleue).
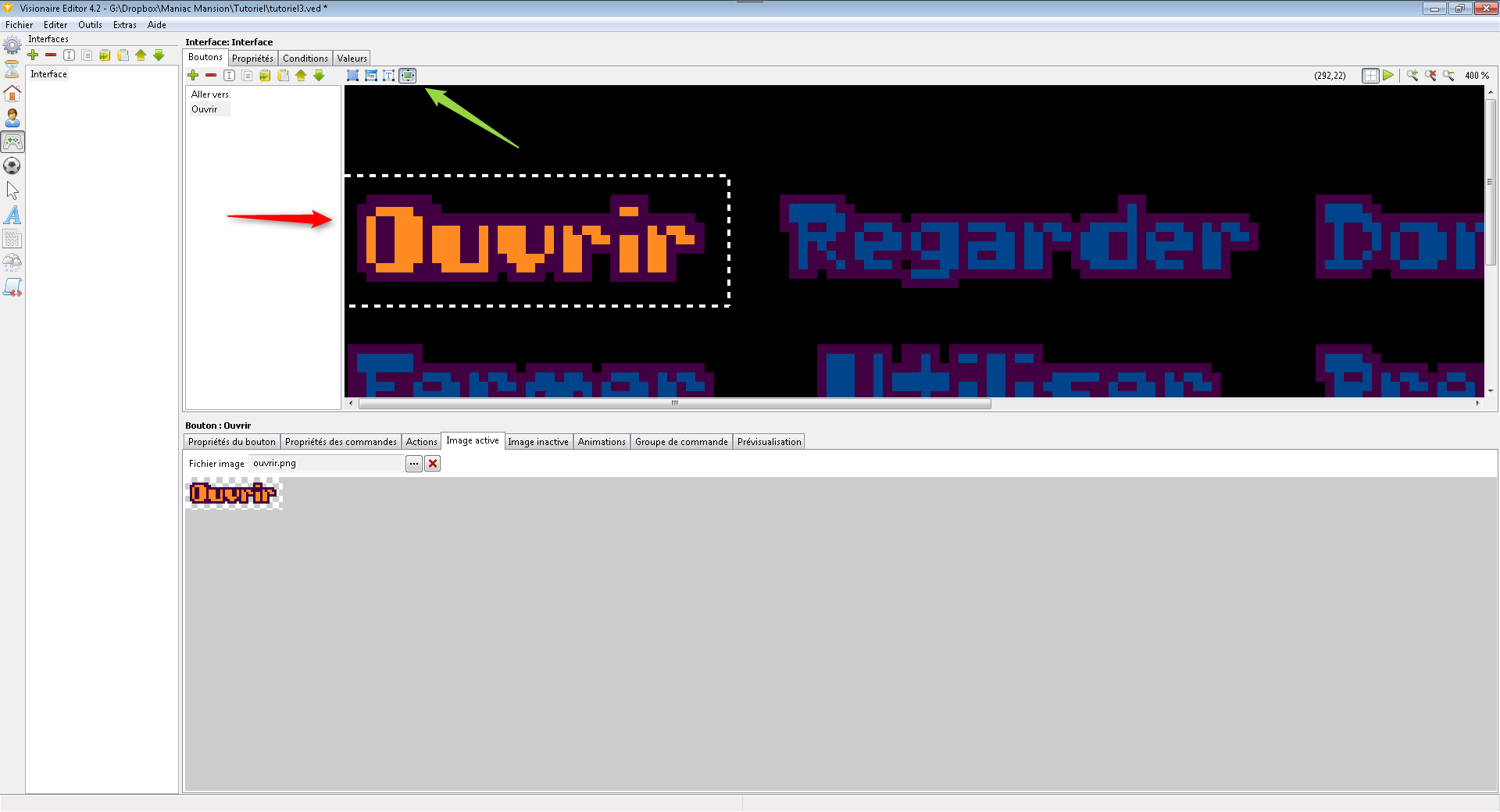
 Cliquez sur l'icône déplacement (flèche verte) et positionnez l'image "Ouvrir orange" sur l'interface graphique pour recouvrir parfaitement l'inscription "Ouvrir bleue" (flèche rouge). C'est préférable d'effectuer cette manipulation après avoir zoomé.
Cliquez sur l'icône déplacement (flèche verte) et positionnez l'image "Ouvrir orange" sur l'interface graphique pour recouvrir parfaitement l'inscription "Ouvrir bleue" (flèche rouge). C'est préférable d'effectuer cette manipulation après avoir zoomé.
 Voilà ce que ça donne après avoir dé-zoomé.
Voilà ce que ça donne après avoir dé-zoomé.
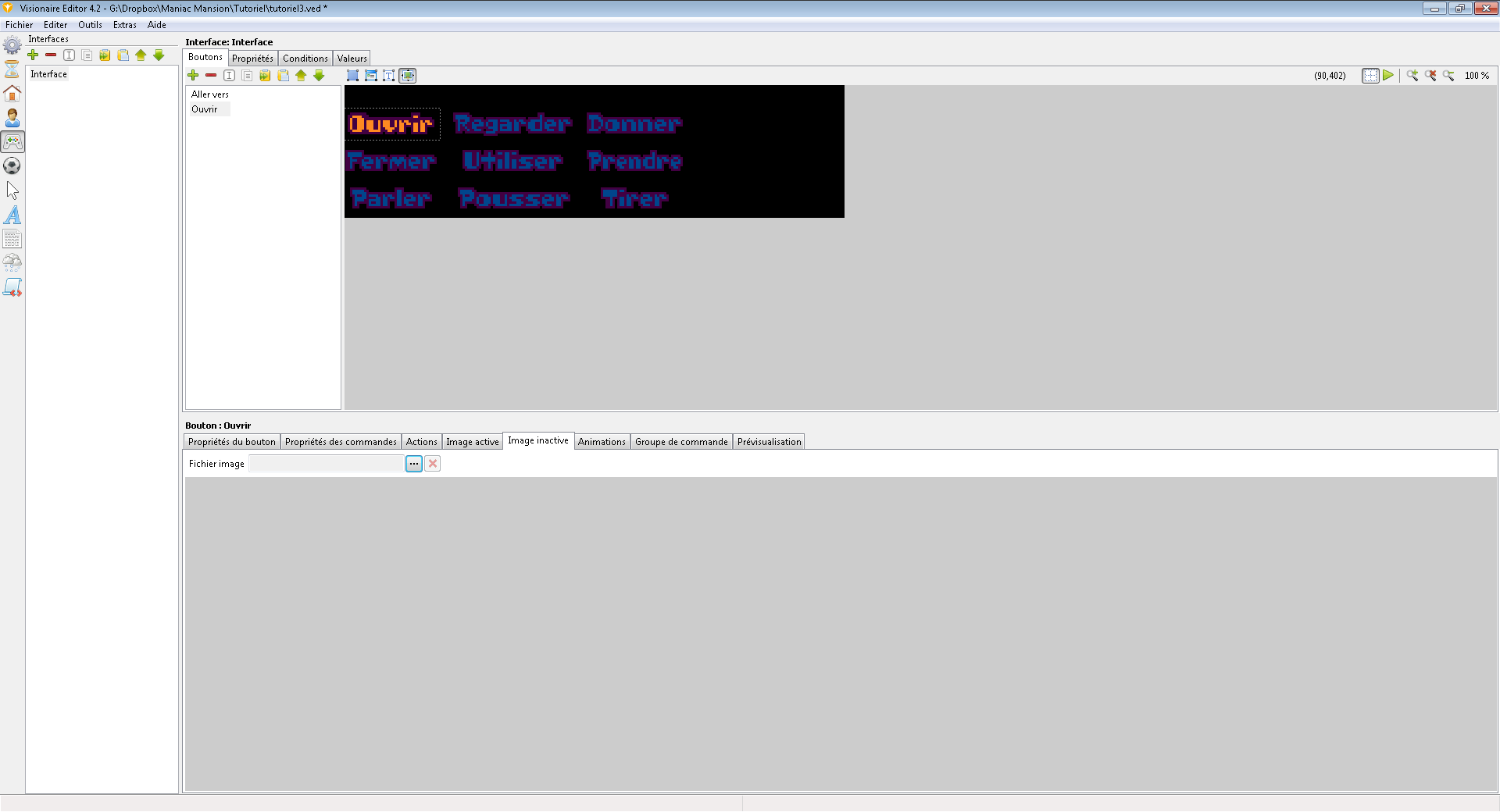
 Nous allons effectué les mêmes manipulations que ci-dessus sur l'onglet juste à coté "Image inactive" (flèche rouge). Cette fois nous allons mettre une image qui est exactement la même que l'image "Ouvrir orange" mais de couleur bleue. Pour faire simple exactement la même inscription que sur le fond de l'interface graphique. Vous pouvez vous poser l'inscription "pourquoi remettre une autre image "Ouvrir" de couleur bleue alors qu'elle est déjà présente sur l'interface en bleue ?". La réponse est simple, nous aurons plus tard besoin d'interagir en affichant soit l'image "Ouvrir orange" soit l'image "Ouvrir bleue". On n'interagit pas directement avec l'interface graphique. Elle ne sert qu'à positionner correctement les images de commande.
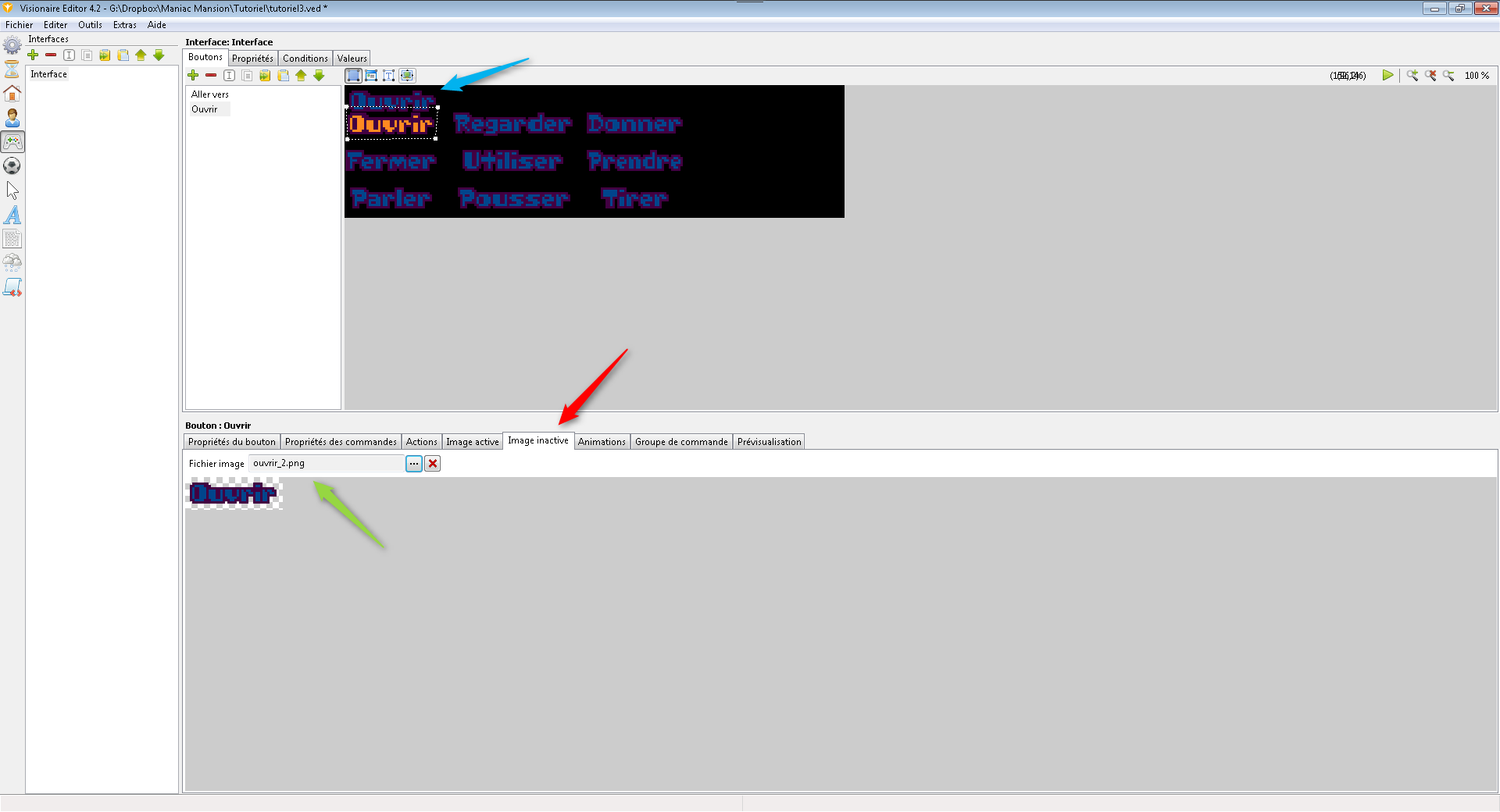
Récupérez votre image "Ouvrir bleue" (flèche verte) et positionnez là parfaitement (flèche bleue) sur l'image "Ouvrir orange". Elle se positionnera en dessous pour bien montrer qu'elle est inactive.
Nous allons effectué les mêmes manipulations que ci-dessus sur l'onglet juste à coté "Image inactive" (flèche rouge). Cette fois nous allons mettre une image qui est exactement la même que l'image "Ouvrir orange" mais de couleur bleue. Pour faire simple exactement la même inscription que sur le fond de l'interface graphique. Vous pouvez vous poser l'inscription "pourquoi remettre une autre image "Ouvrir" de couleur bleue alors qu'elle est déjà présente sur l'interface en bleue ?". La réponse est simple, nous aurons plus tard besoin d'interagir en affichant soit l'image "Ouvrir orange" soit l'image "Ouvrir bleue". On n'interagit pas directement avec l'interface graphique. Elle ne sert qu'à positionner correctement les images de commande.
Récupérez votre image "Ouvrir bleue" (flèche verte) et positionnez là parfaitement (flèche bleue) sur l'image "Ouvrir orange". Elle se positionnera en dessous pour bien montrer qu'elle est inactive.
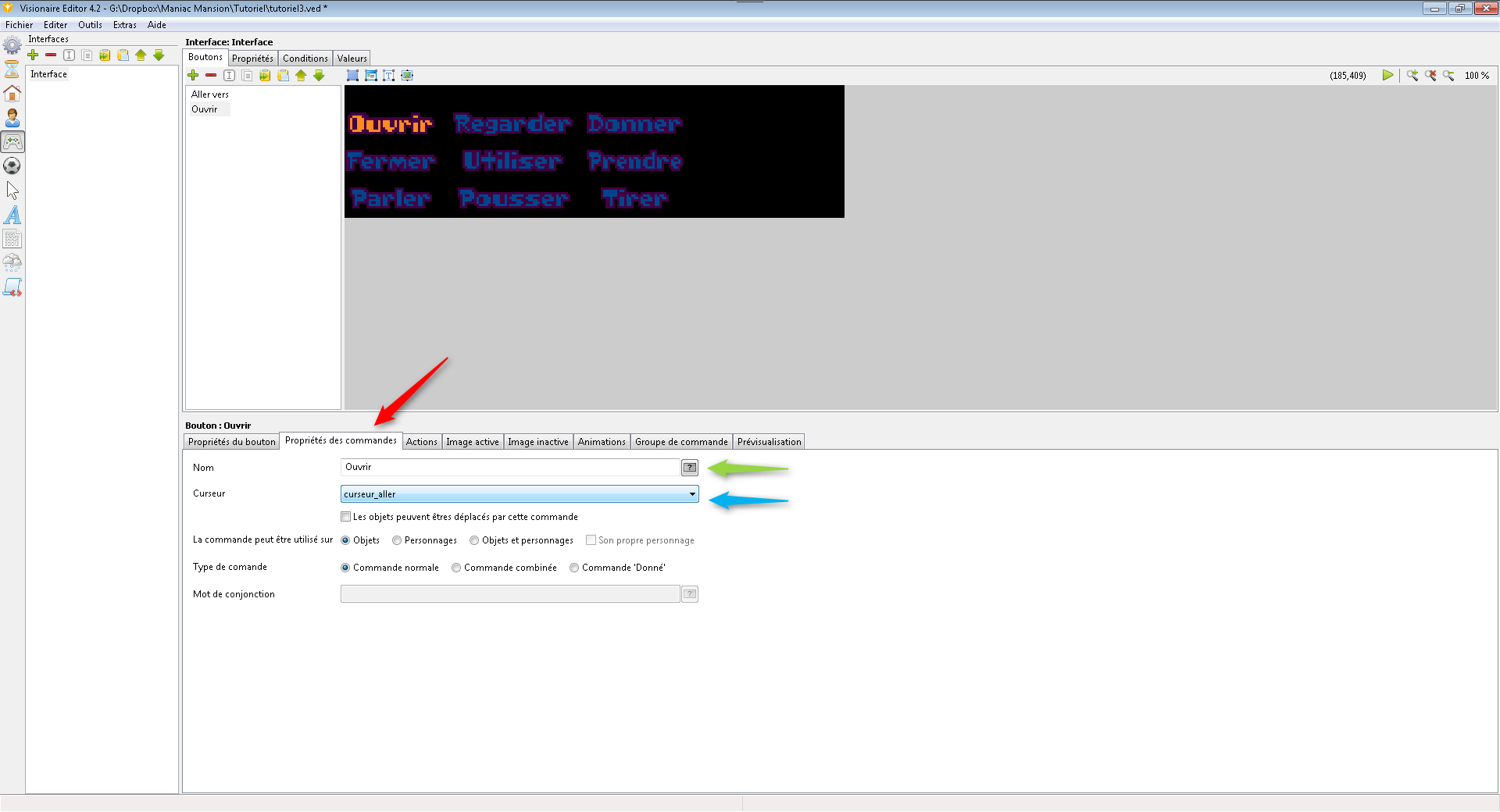
 Toujours sur la commande "Ouvrir", cliquez sur l'onglet "Propriétés des commandes" (flèche rouge). Donnez un nom à la commande "Ouvrir", logiquement on met "Ouvrir" (flèche verte). Définissez le curseur avec le seul existant "curseur_aller" (flèche bleue). Rien ne vous empêche de créer un autre curseur (voir tutoriels précédents) dédié à la commande "Ouvrir" comme par exemple une "petite main ouverte" sous l'appellation "curseur_ouvrir". Il suffira de la choisir à la place de "curseur_aller".
Toujours sur la commande "Ouvrir", cliquez sur l'onglet "Propriétés des commandes" (flèche rouge). Donnez un nom à la commande "Ouvrir", logiquement on met "Ouvrir" (flèche verte). Définissez le curseur avec le seul existant "curseur_aller" (flèche bleue). Rien ne vous empêche de créer un autre curseur (voir tutoriels précédents) dédié à la commande "Ouvrir" comme par exemple une "petite main ouverte" sous l'appellation "curseur_ouvrir". Il suffira de la choisir à la place de "curseur_aller".
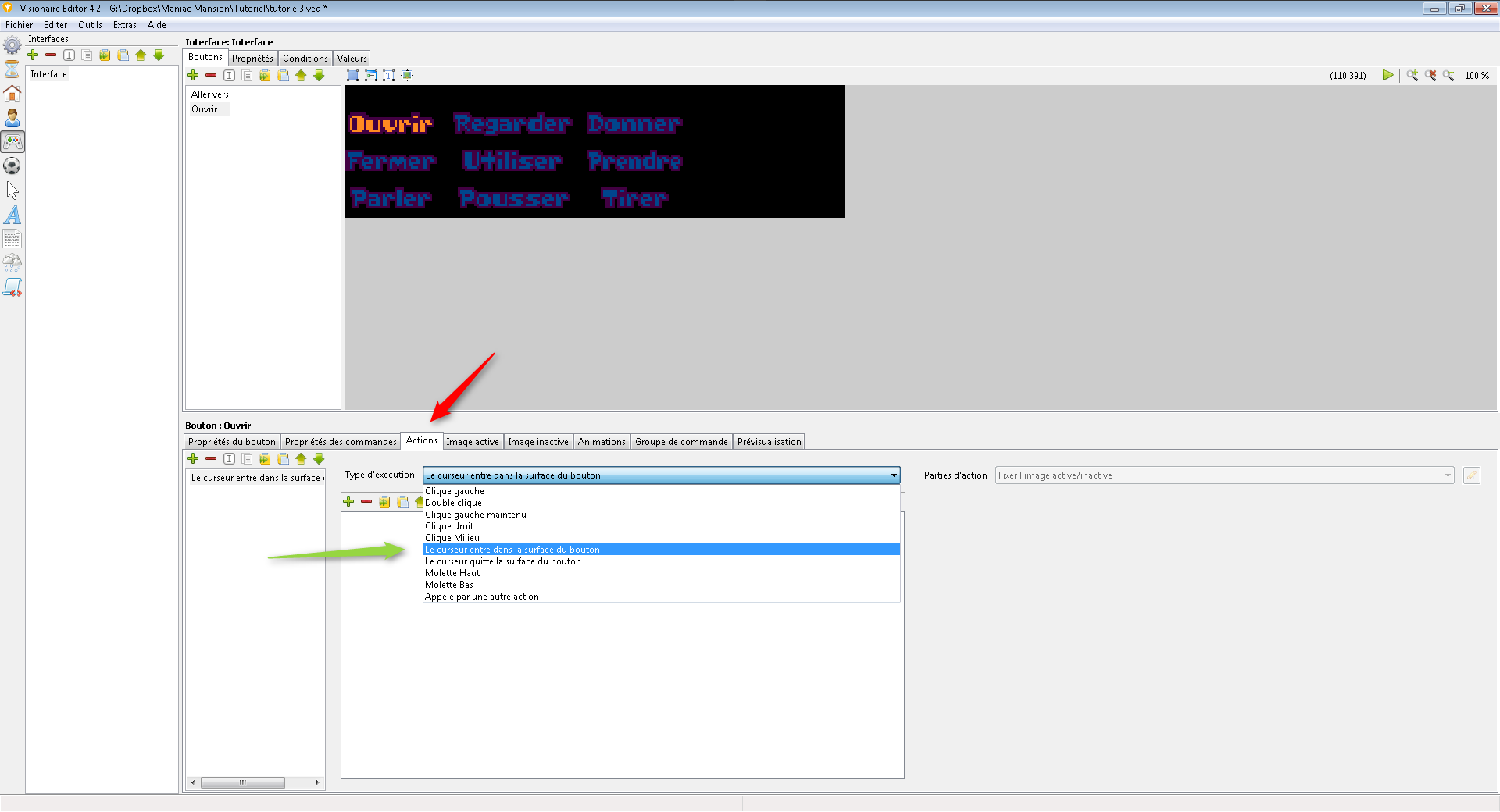
 Toujours pour la commande "Ouvrir", cliquez maintenant sur l'onglet "Actions" (flèche rouge). Nous allons définir 2 commandes: une quand notre curseur entre dans la surface de la commande "Ouvrir" et l'autre quand elle quitte cette surface.
Cliquez sur le bouton "+" et choisissez dans la liste déroulante (flèche verte) l'action "Le curseur entre dans la surface du bouton".
Toujours pour la commande "Ouvrir", cliquez maintenant sur l'onglet "Actions" (flèche rouge). Nous allons définir 2 commandes: une quand notre curseur entre dans la surface de la commande "Ouvrir" et l'autre quand elle quitte cette surface.
Cliquez sur le bouton "+" et choisissez dans la liste déroulante (flèche verte) l'action "Le curseur entre dans la surface du bouton".
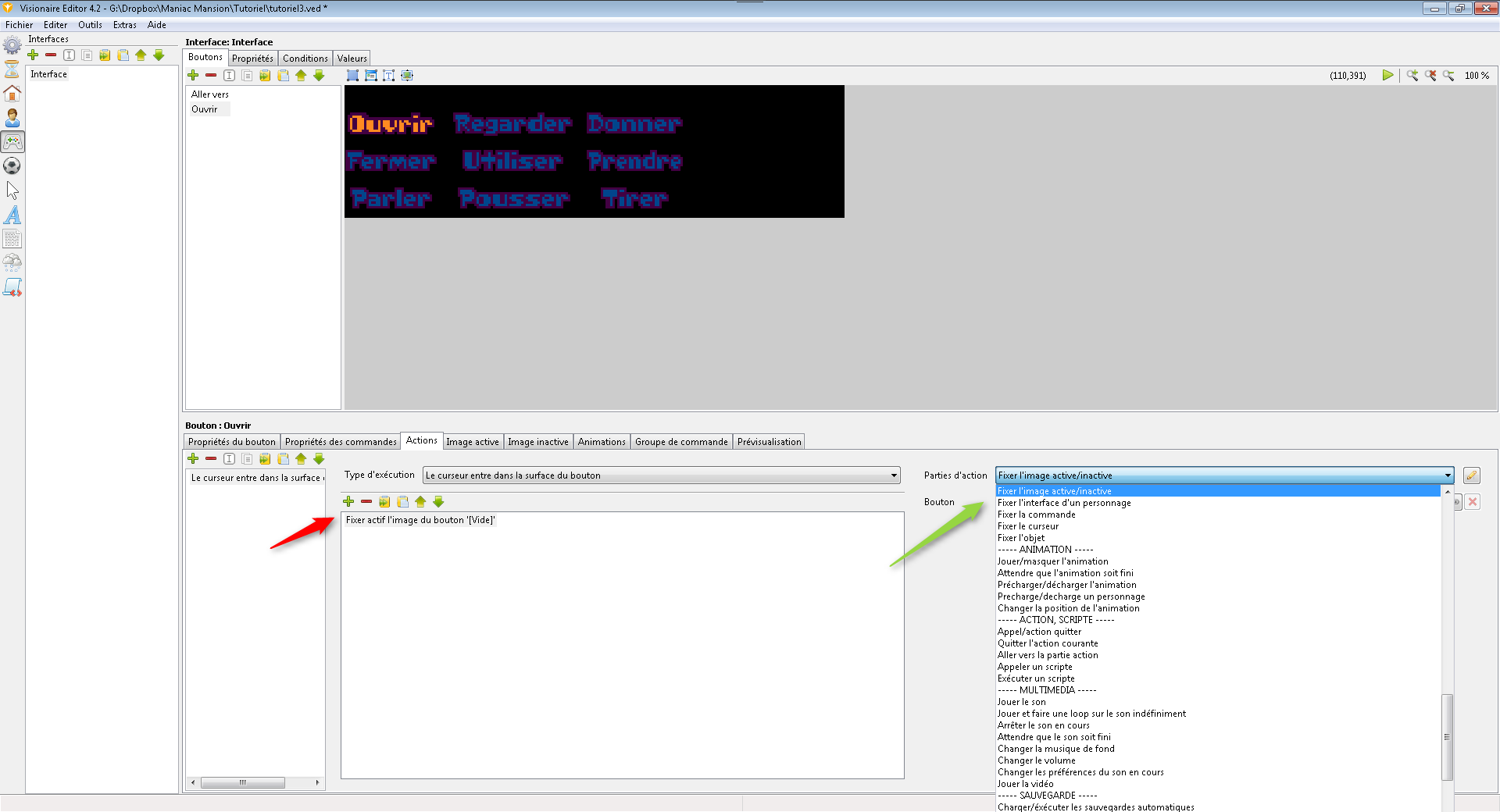
 Cliquez sur le second "+" (flèche rouge) et choisissez dans la liste déroulante (flèche verte) l'action "Fixer l'image active/inactive"
Cliquez sur le second "+" (flèche rouge) et choisissez dans la liste déroulante (flèche verte) l'action "Fixer l'image active/inactive"
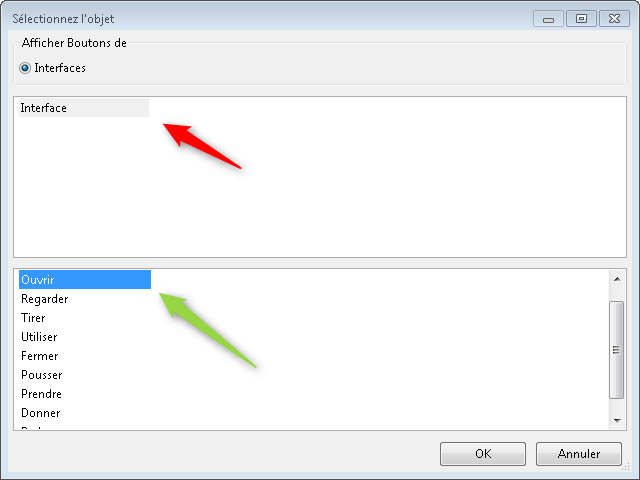
 Nous allons maintenant aller chercher le bouton "Ouvrir" au niveau du champ "Bouton". L'interface suivante s'ouvre. Cliquez sur "Interface" puis "Ouvrir" et validez.
Nous allons maintenant aller chercher le bouton "Ouvrir" au niveau du champ "Bouton". L'interface suivante s'ouvre. Cliquez sur "Interface" puis "Ouvrir" et validez.
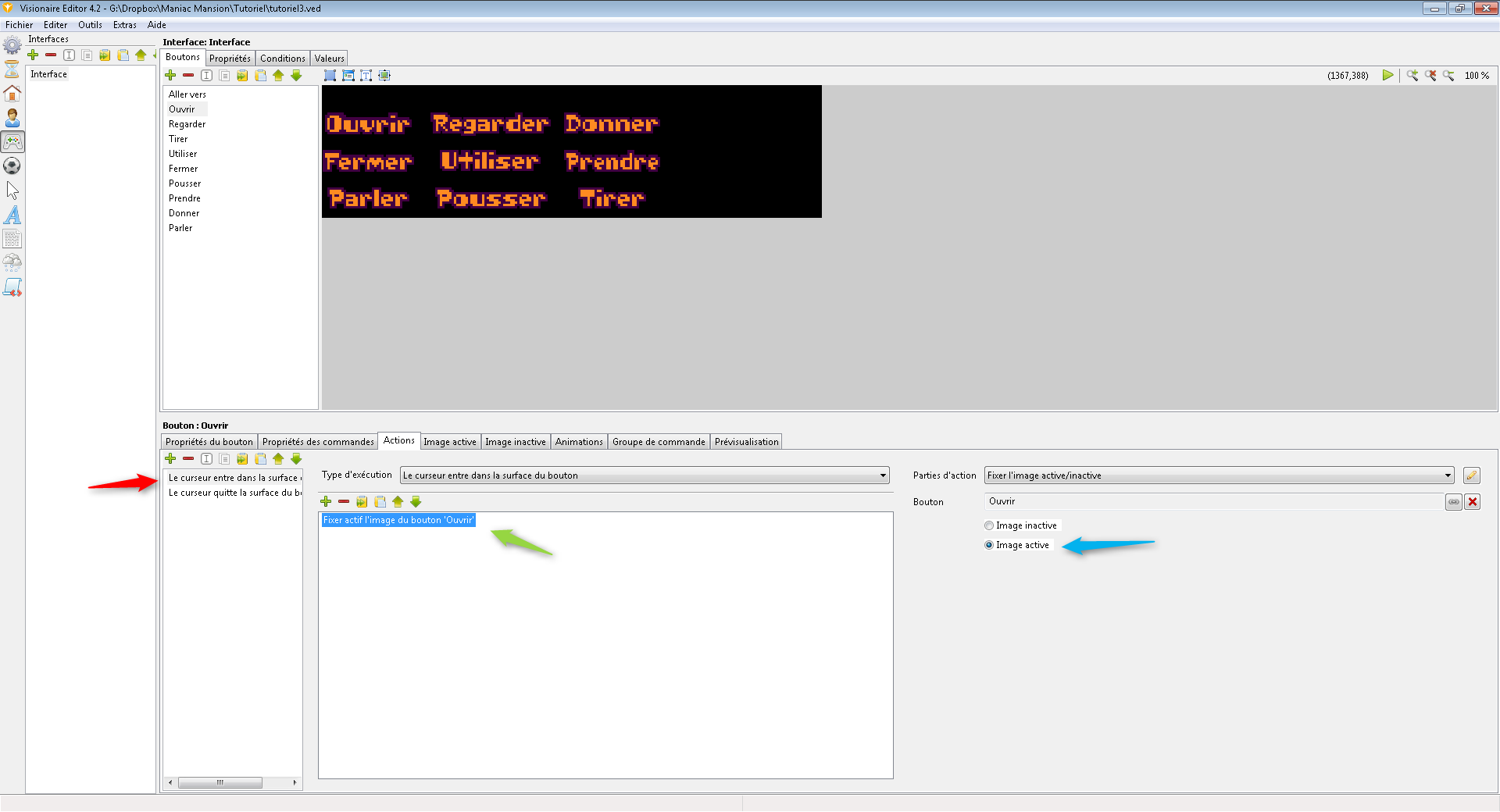
 Maintenant cliquez sur la flèche bleue pour sélectionnez le choix "Image active".
Maintenant cliquez sur la flèche bleue pour sélectionnez le choix "Image active".
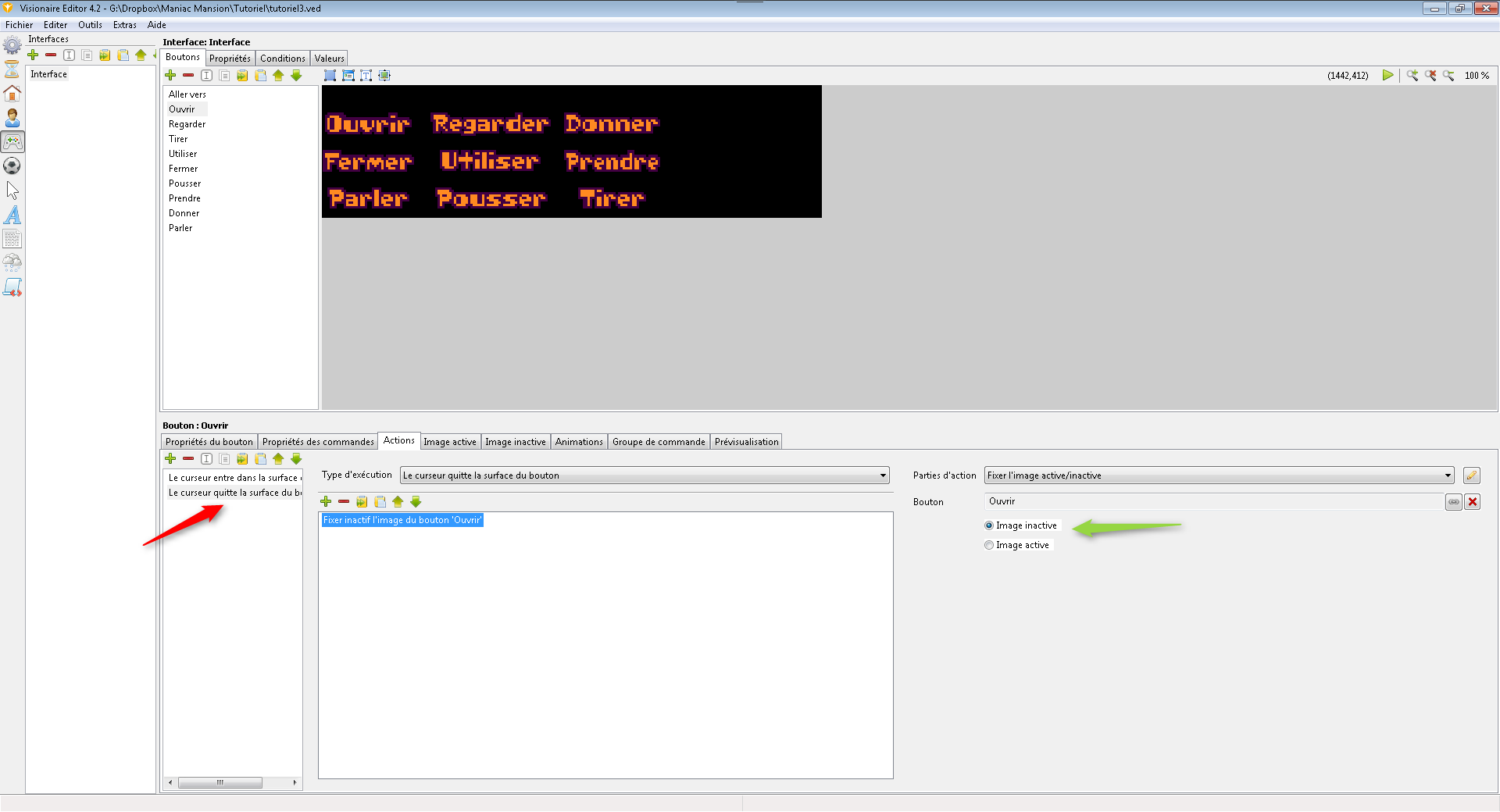
 Nous allons maintenant faire la seconde action. La manipulation est la
même sauf que vous choisirez "Le curseur quitte la surface du bouton". A la fin vous choisissez "Image inactive".
Nous allons maintenant faire la seconde action. La manipulation est la
même sauf que vous choisirez "Le curseur quitte la surface du bouton". A la fin vous choisissez "Image inactive".
 Lancez le jeu pour voir ce que cela donne. Vous placez votre curseur sur la commande "Ouvrir", elle s'affiche en orange".
Lancez le jeu pour voir ce que cela donne. Vous placez votre curseur sur la commande "Ouvrir", elle s'affiche en orange".
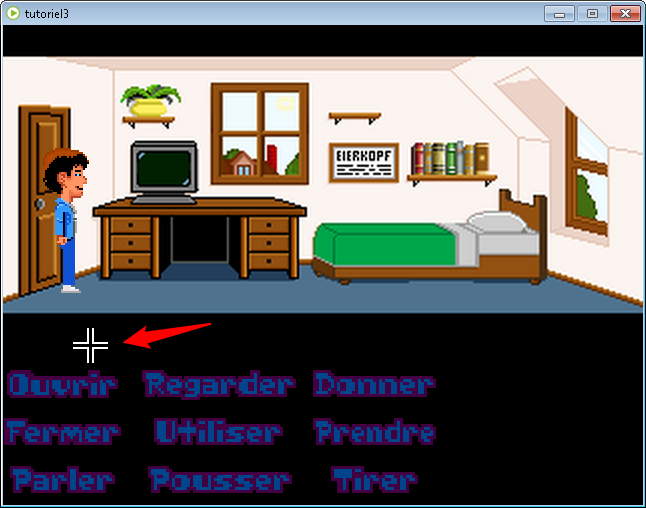
 Vous déplacez votre curseur hors de la commande "Ouvrir", elle redevient bleue.
Vous déplacez votre curseur hors de la commande "Ouvrir", elle redevient bleue.
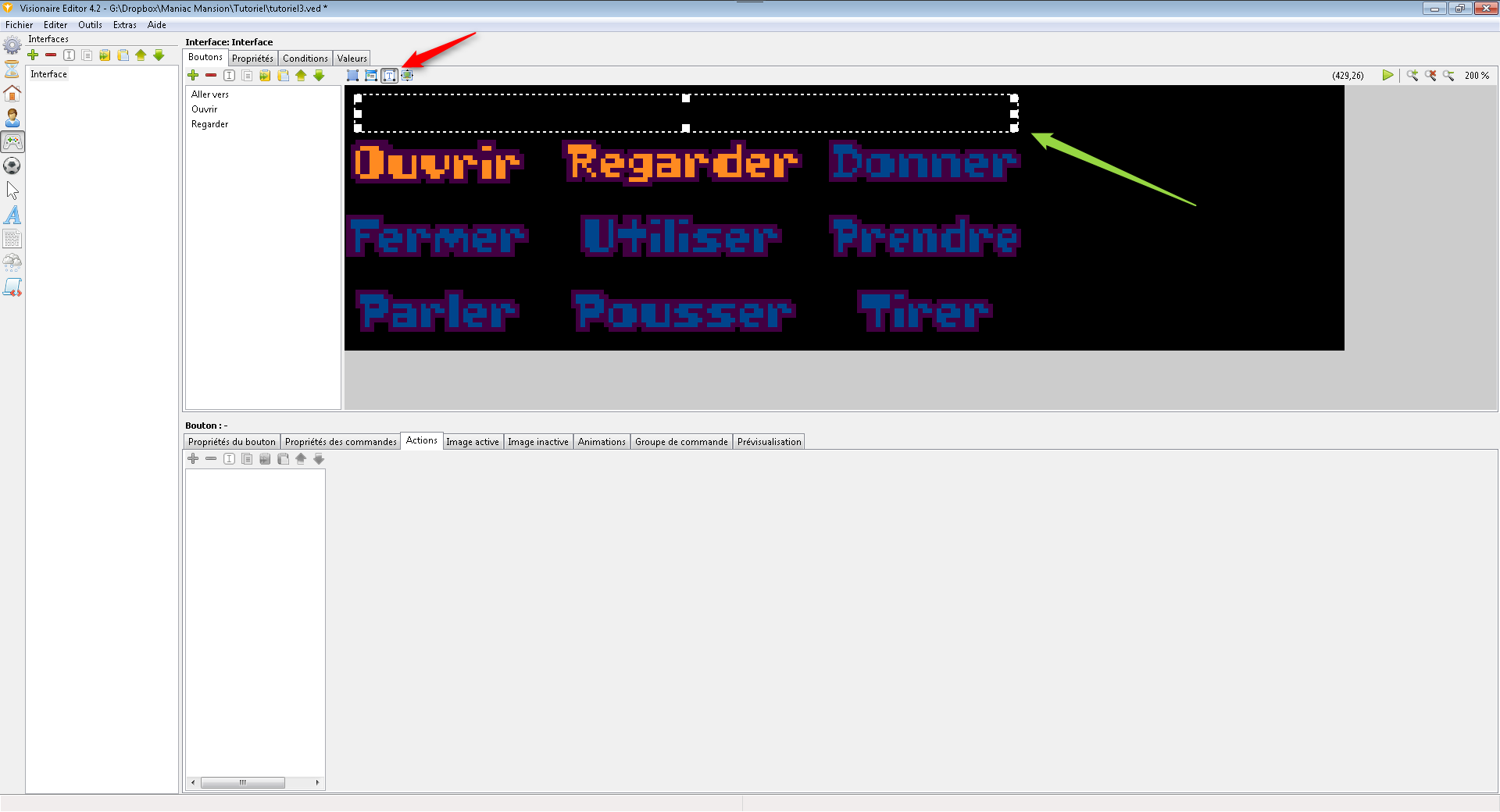
 Revenons sur notre interface graphique et sélectionnez le bouton "T" (flèche rouge) et dessinez un rectangle sur la partie supérieure de l'interface. Je vous en ai parlé plus haut. C'est la zone de texte.
Revenons sur notre interface graphique et sélectionnez le bouton "T" (flèche rouge) et dessinez un rectangle sur la partie supérieure de l'interface. Je vous en ai parlé plus haut. C'est la zone de texte.
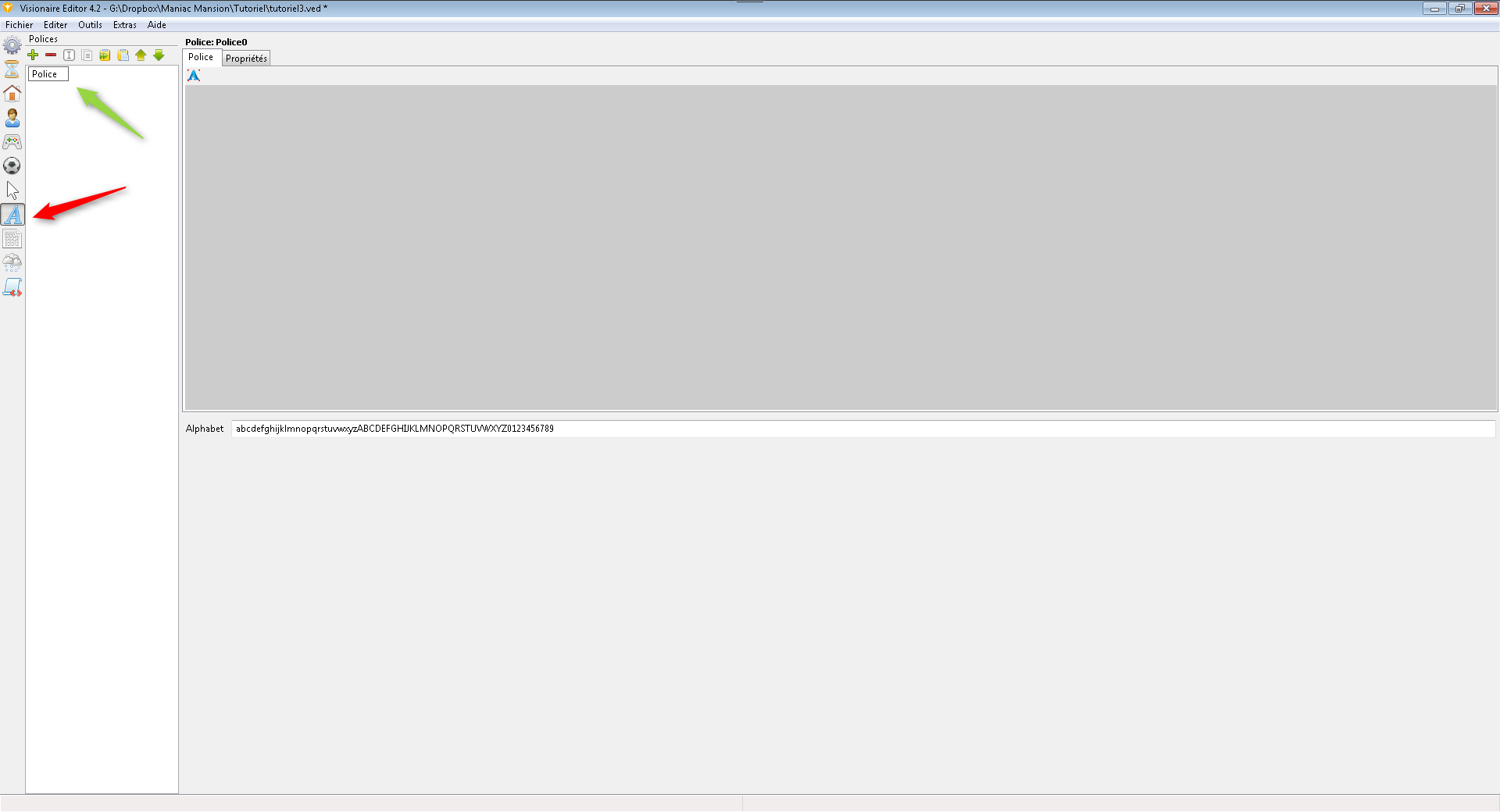
 Nous allons maintenant aller sur le menu "Police" (flèche rouge) pour créer une police d'écriture. Je l'appelle simplement "Police" (flèche verte).
Nous allons maintenant aller sur le menu "Police" (flèche rouge) pour créer une police d'écriture. Je l'appelle simplement "Police" (flèche verte).
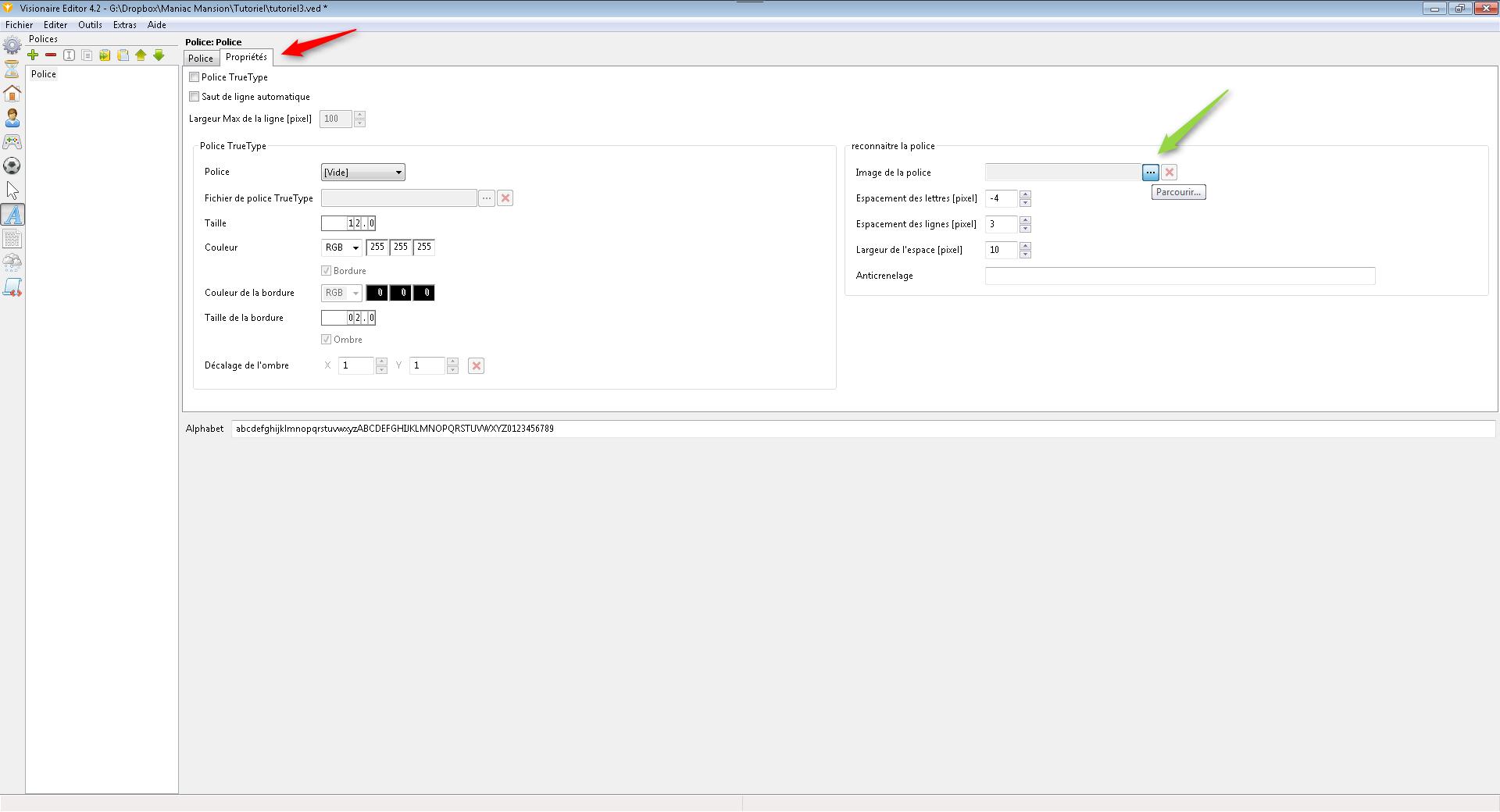
 Allez sur l'onglet "Propriétés" (flèche rouge) et aller chercher l'image de la police (flèche verte). Il s'agit d'un fichier image sur fond transparent sur lequel apparait toutes les lettres et ponctuation que vous allez utiliser. C'est un fichier bien particulier que je mets également à disposition tout en bas.
Allez sur l'onglet "Propriétés" (flèche rouge) et aller chercher l'image de la police (flèche verte). Il s'agit d'un fichier image sur fond transparent sur lequel apparait toutes les lettres et ponctuation que vous allez utiliser. C'est un fichier bien particulier que je mets également à disposition tout en bas.
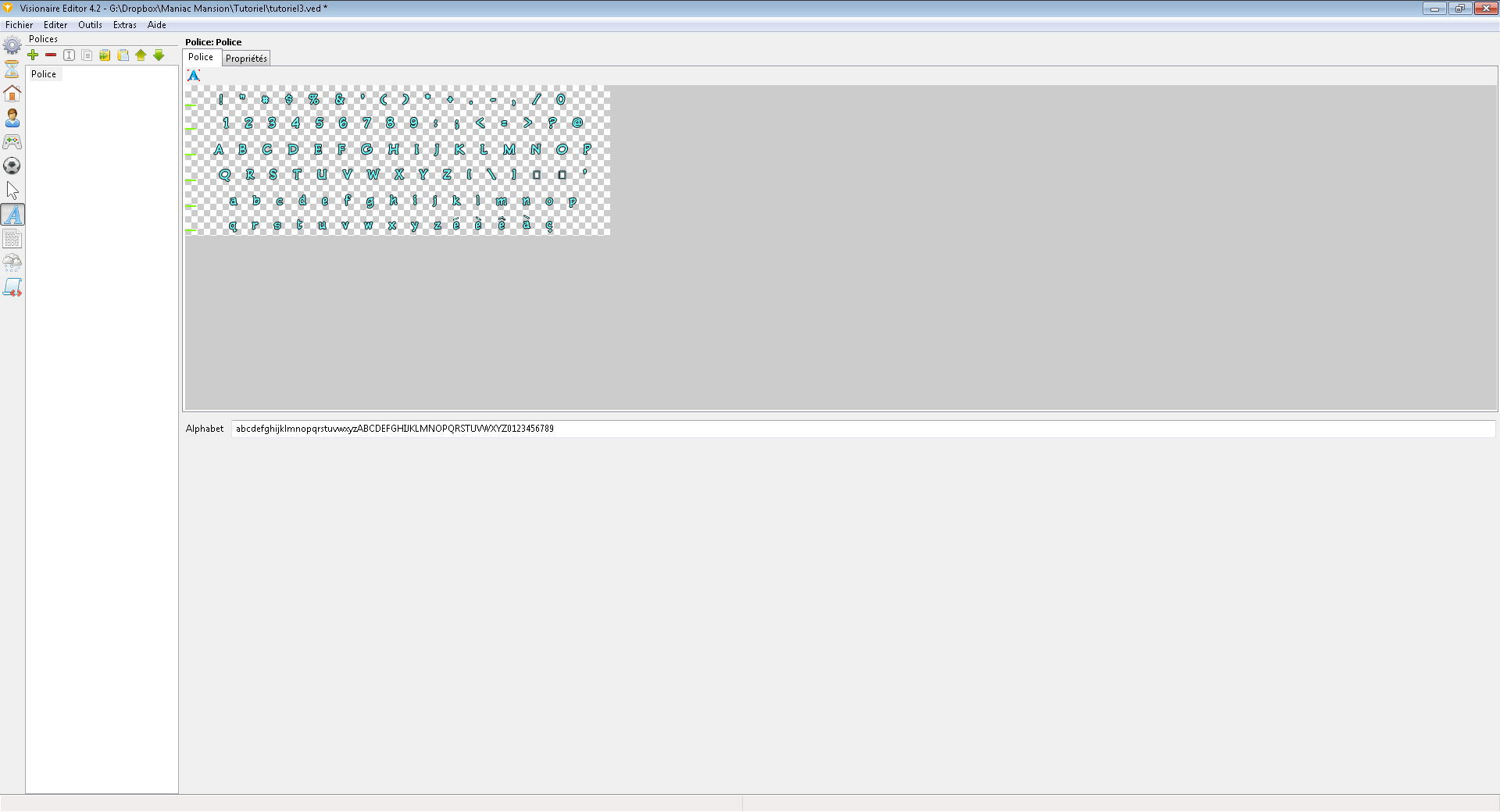
 Voilà ce que ça donne en revenant sur l'onglet "Police".
Voilà ce que ça donne en revenant sur l'onglet "Police".
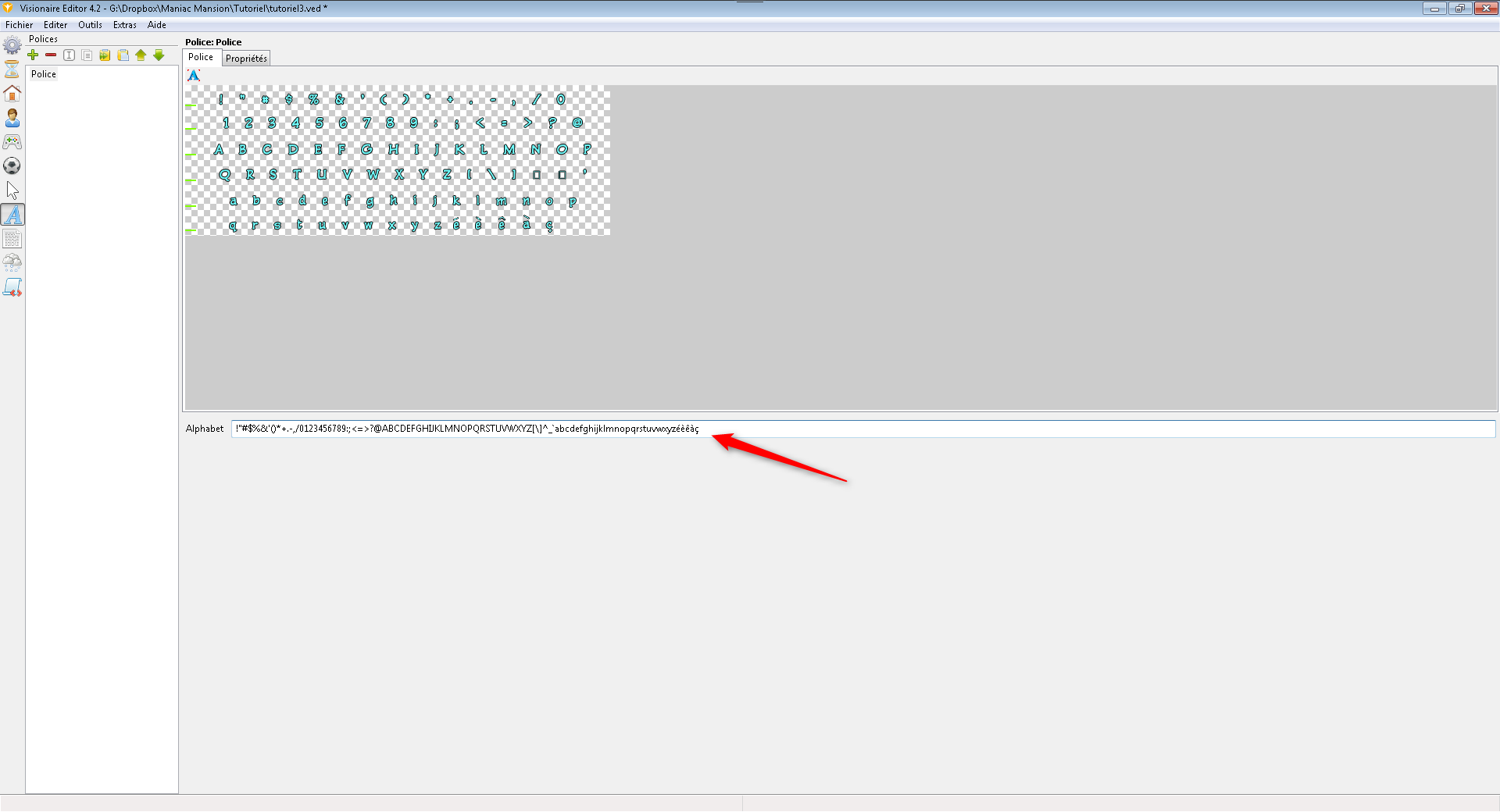
 Dans le champ désigné par la flèche rouge, faites un copier-coller de cette phrase:
Dans le champ désigné par la flèche rouge, faites un copier-coller de cette phrase:
!"#$%&'()*+.-,/0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[]^_`abcdefghijklmnopqrstuvwxyzéèêàç
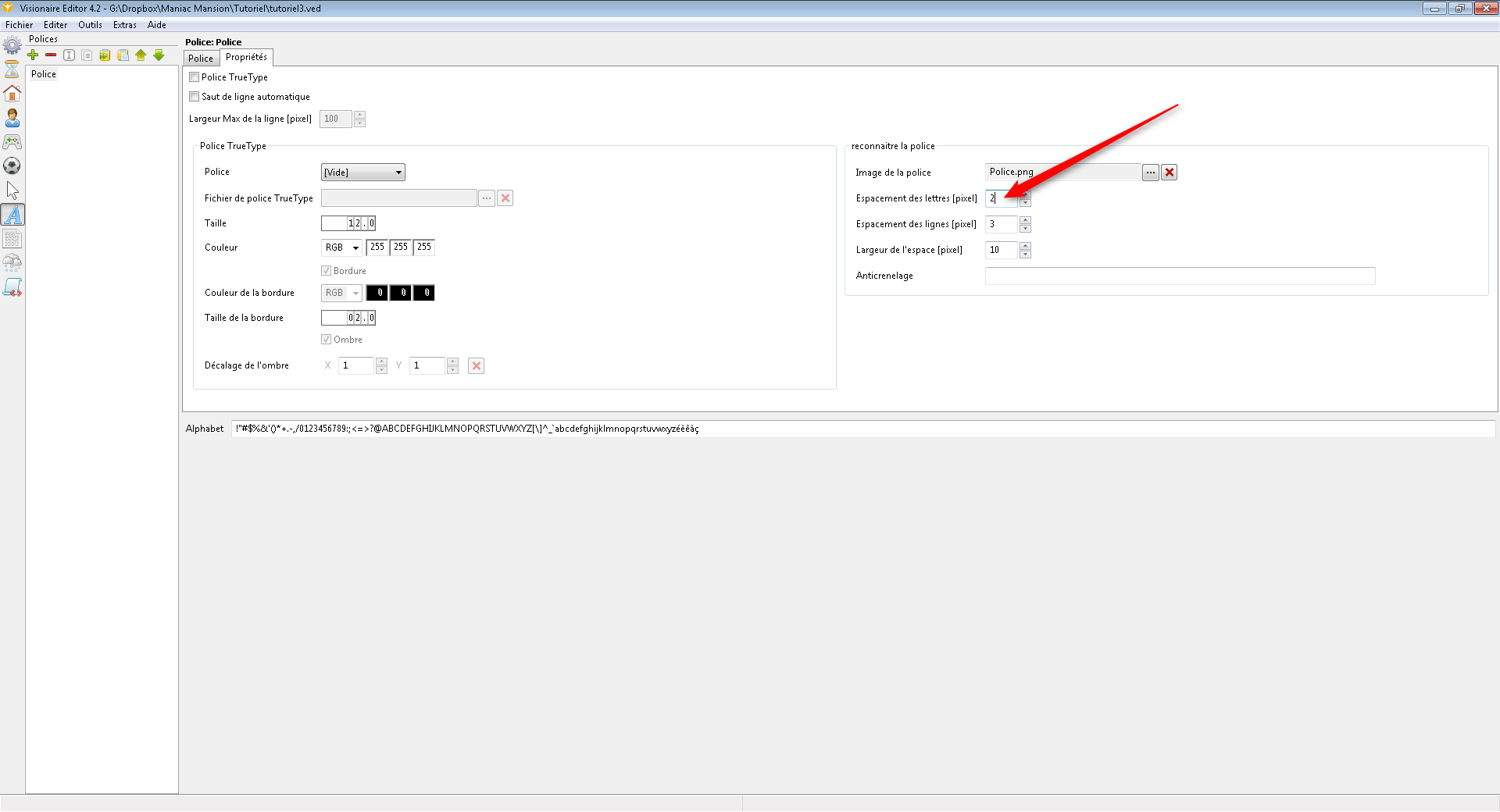
 Revenez sur l'onglet "Propriétés" et mettez "2" à l'emplacement désigné par la flèche rouge.
Revenez sur l'onglet "Propriétés" et mettez "2" à l'emplacement désigné par la flèche rouge.
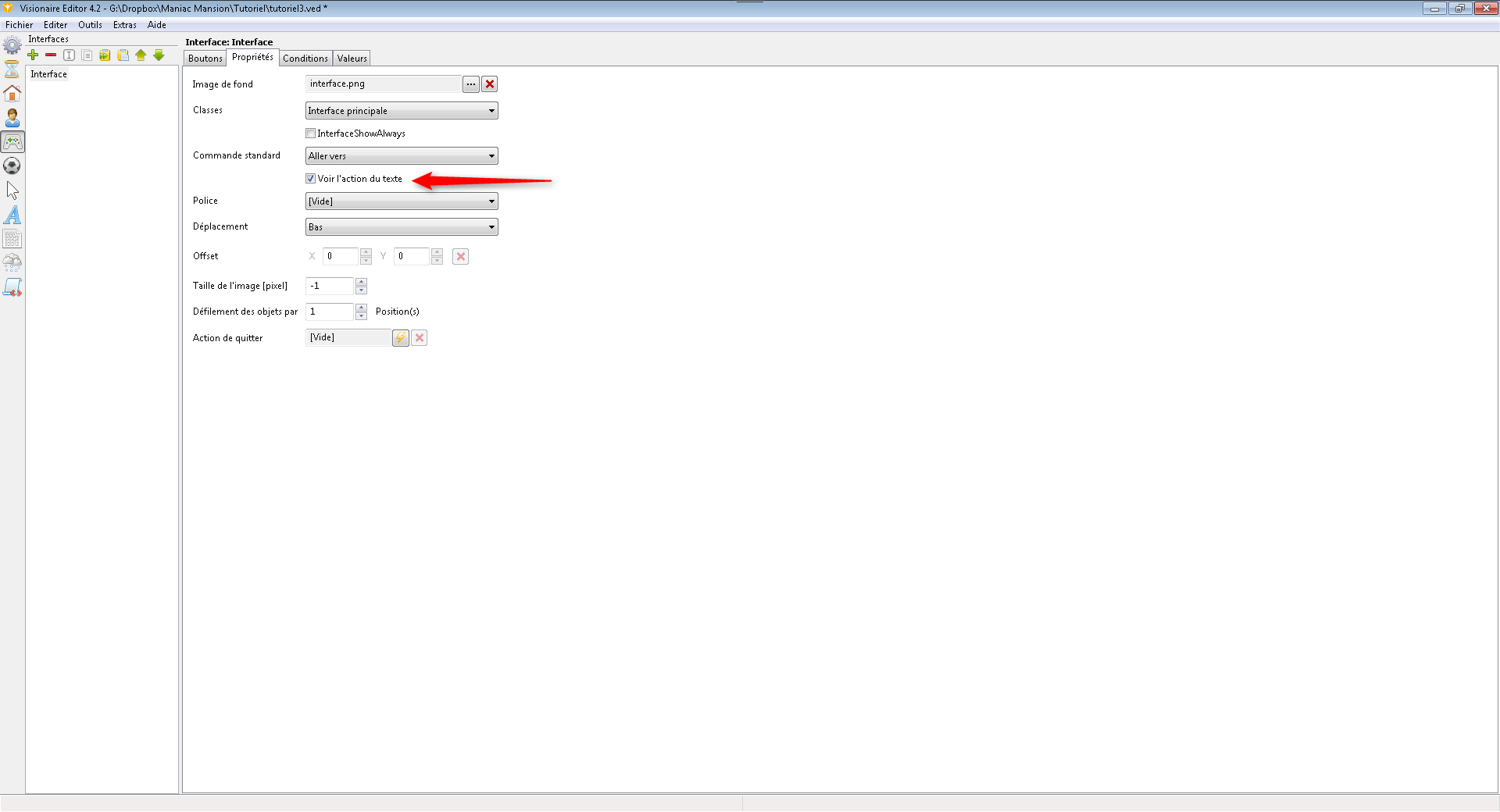
 Revenons dans le menu "Interface" et dans l'onglet "Propriétés" cliquez sur la case à cocher désigné par la flèche rouge.
Revenons dans le menu "Interface" et dans l'onglet "Propriétés" cliquez sur la case à cocher désigné par la flèche rouge.
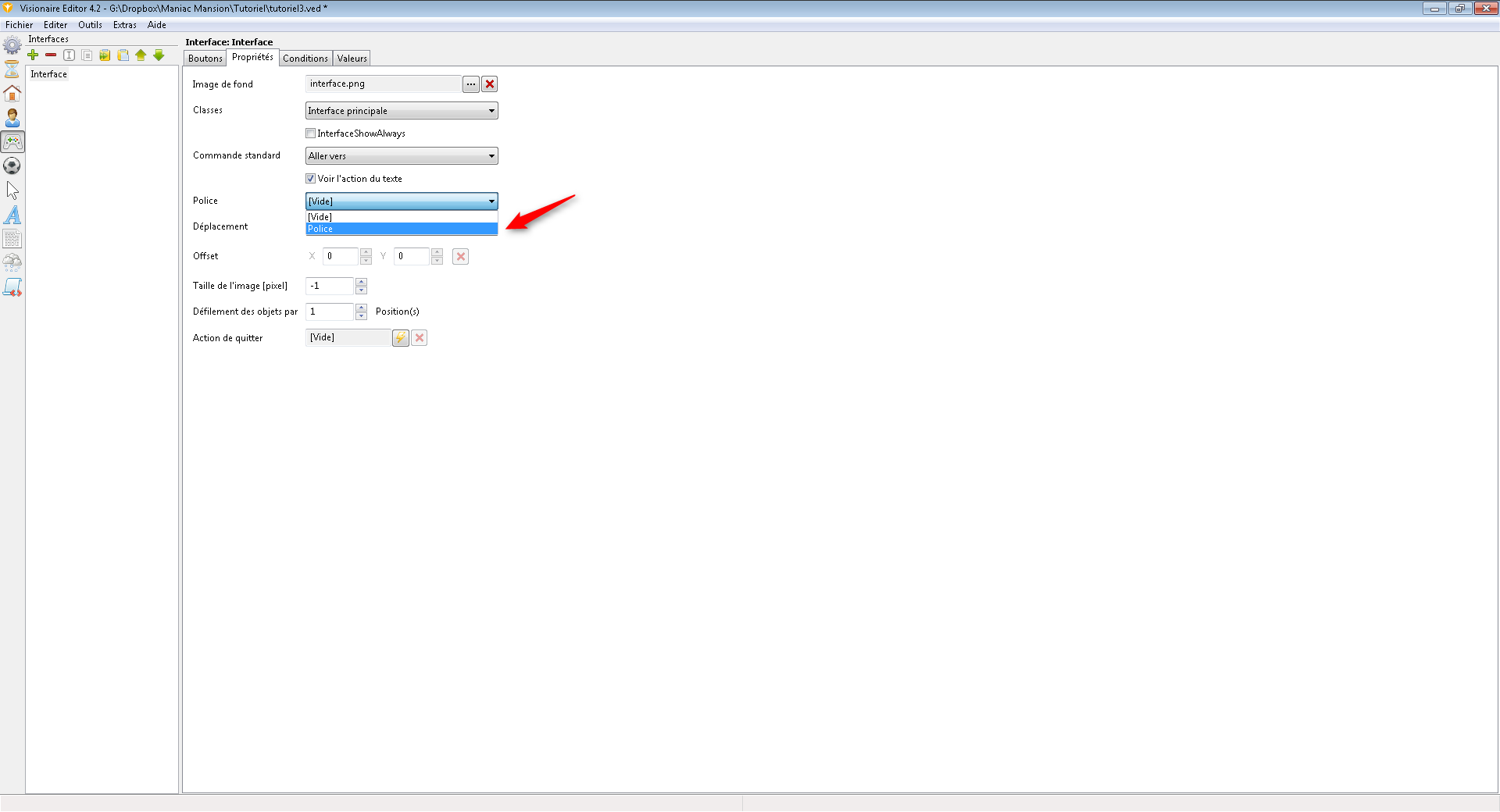
 En dessous choisissez la police créée (flèche rouge).
En dessous choisissez la police créée (flèche rouge).
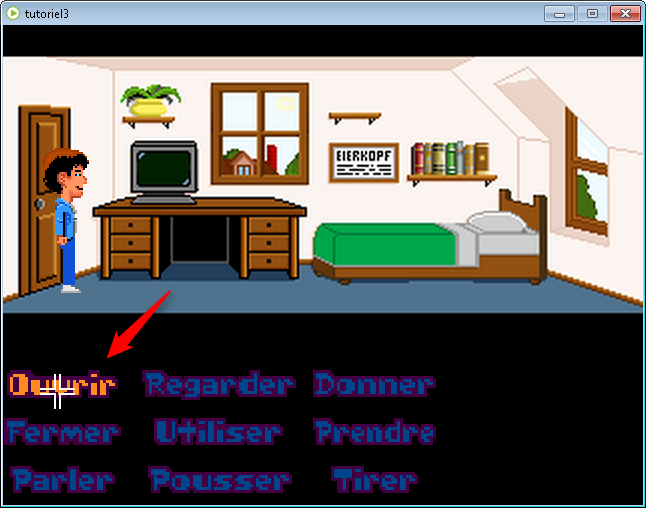
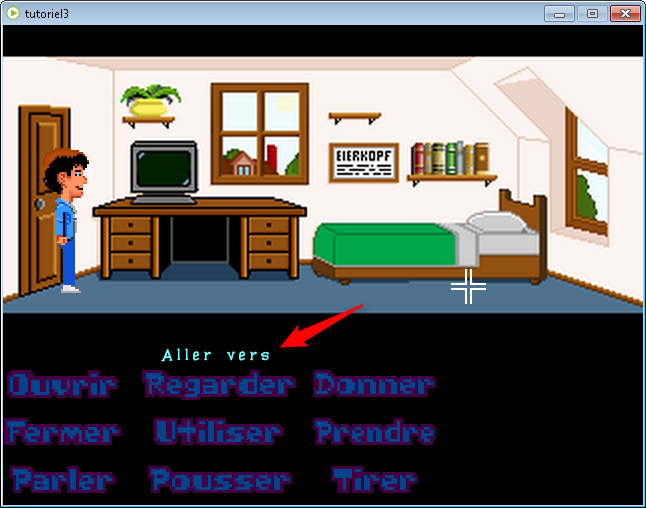
 Lancez le jeu pour tester. Si vous placez votre curseur n'importe où sur l'écran , il s'affiche dans la zone de texte "Aller vers" (flèche rouge). C'est la commande standard.
Lancez le jeu pour tester. Si vous placez votre curseur n'importe où sur l'écran , il s'affiche dans la zone de texte "Aller vers" (flèche rouge). C'est la commande standard.
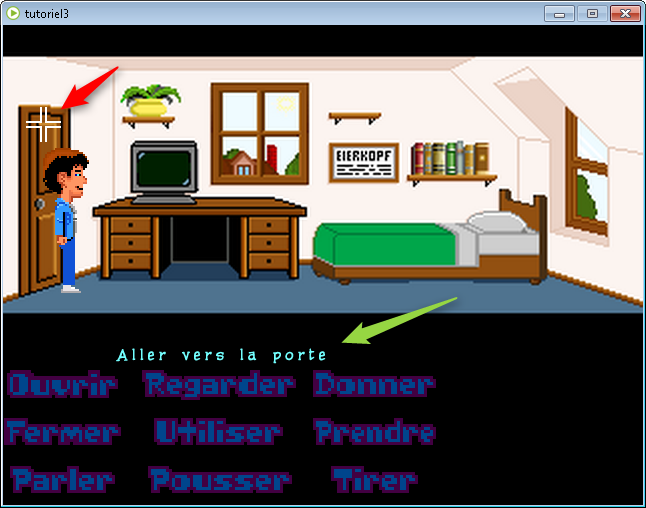
 Placez le curseur sur la porte. Il s'affiche "Aller vers la porte".
Placez le curseur sur la porte. Il s'affiche "Aller vers la porte".
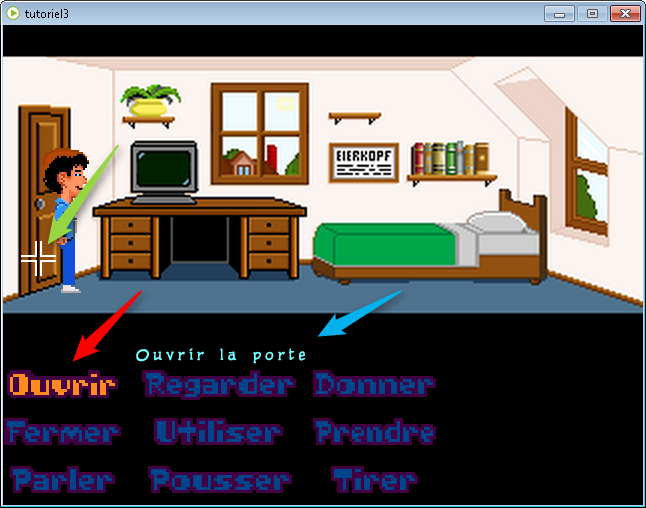
 Cliquez sur "Ouvrir" puis placez votre curseur sur la porte (flèche verte). Le texte "Ouvrir la porte" s'affiche.
Cliquez sur "Ouvrir" puis placez votre curseur sur la porte (flèche verte). Le texte "Ouvrir la porte" s'affiche.
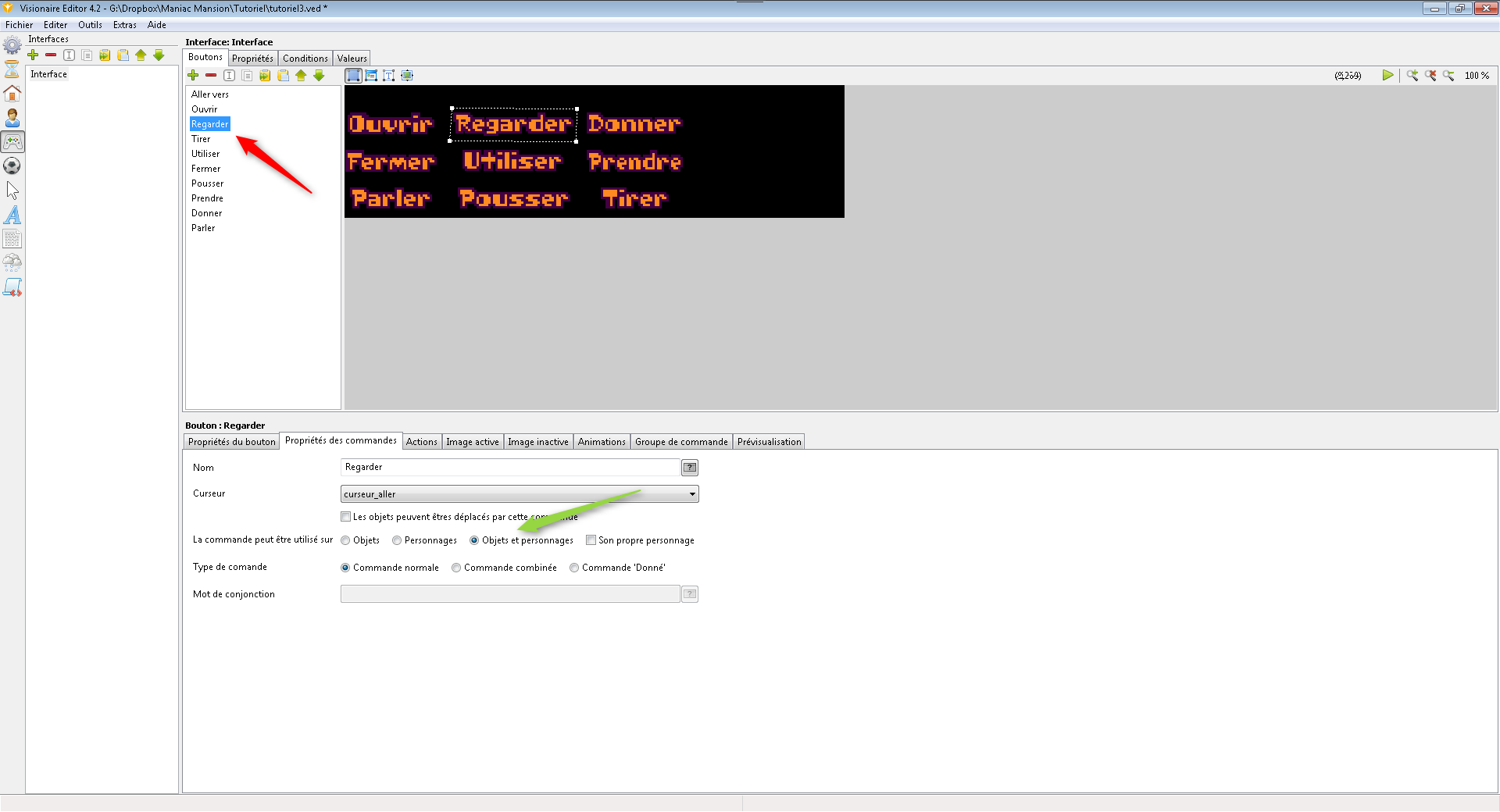
 Il ne vous reste plus qu'à créer toutes les commandes inscrites dans votre interface graphique. Suivant le type d'action, il faudra apporter les réglages nécessaires et logiques. Par exemple ici pour la commande "Regarder", je choisis dans "La commande peut être utilisée sur" le choix "Objets et personnages".
Il ne vous reste plus qu'à créer toutes les commandes inscrites dans votre interface graphique. Suivant le type d'action, il faudra apporter les réglages nécessaires et logiques. Par exemple ici pour la commande "Regarder", je choisis dans "La commande peut être utilisée sur" le choix "Objets et personnages".
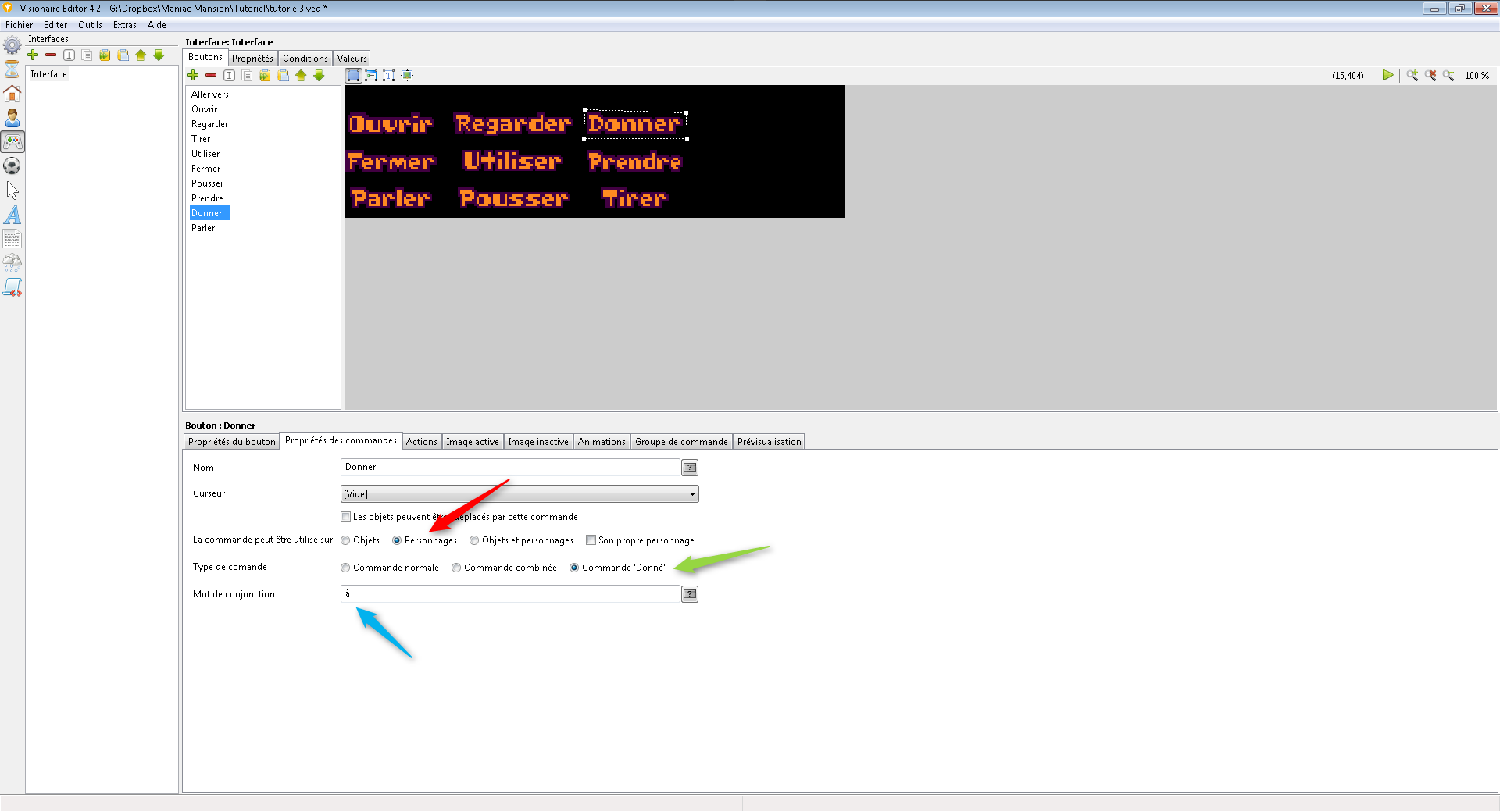
 Nuance pour la commande "Donner", vous choisirez uniquement "Personnages" (flèche rouge) et au niveau "de type de commande" cliquez sur le choix "Commande 'donné' ". Pour terminer vous ajouter un mot de conjonction "à" (flèche bleue). Je pense qu'il y a une erreur de traduction du logiciel, il me semble que "mot de coordination" serait plus judicieux.
Nuance pour la commande "Donner", vous choisirez uniquement "Personnages" (flèche rouge) et au niveau "de type de commande" cliquez sur le choix "Commande 'donné' ". Pour terminer vous ajouter un mot de conjonction "à" (flèche bleue). Je pense qu'il y a une erreur de traduction du logiciel, il me semble que "mot de coordination" serait plus judicieux.
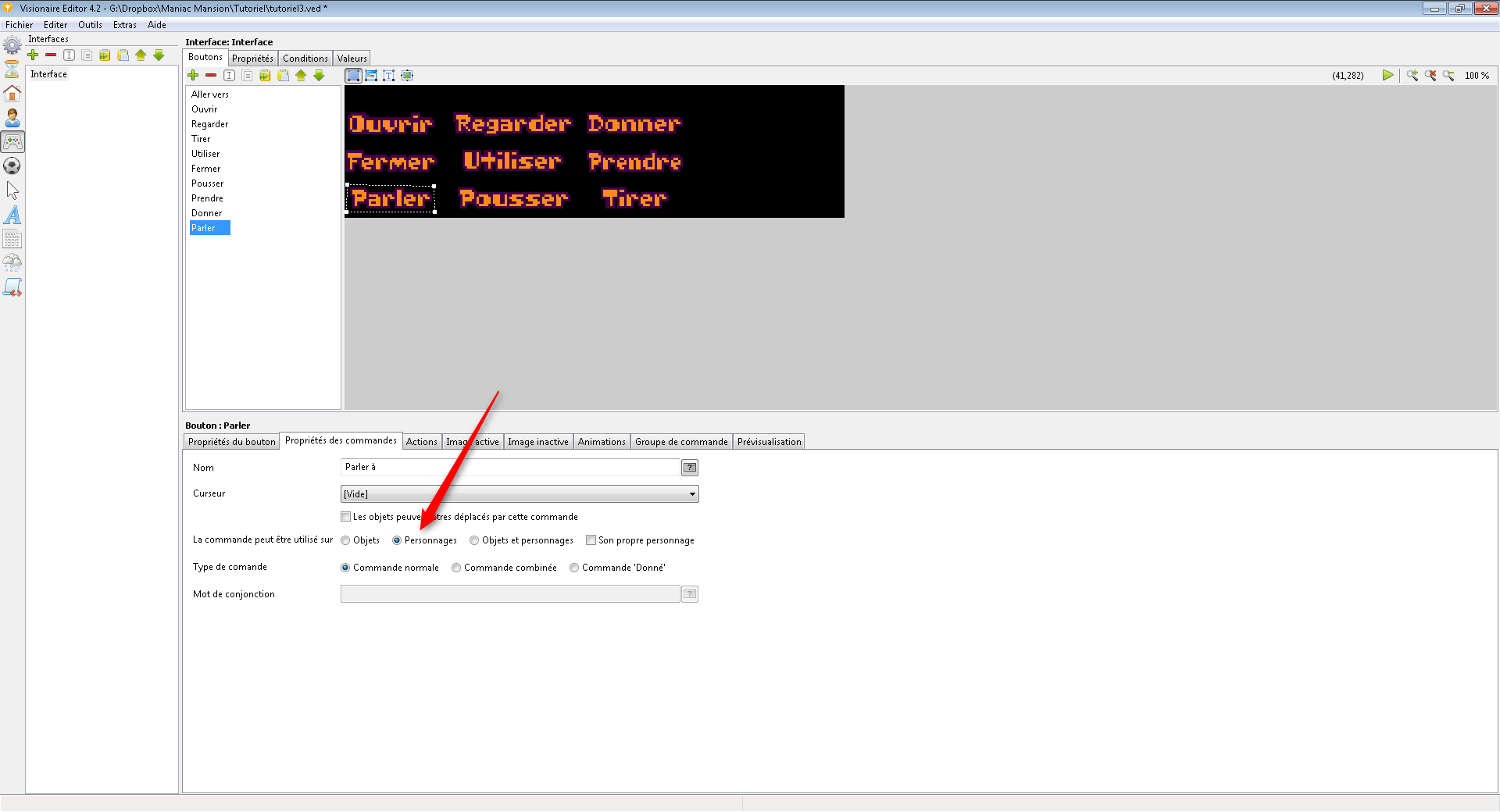
 La commande "Parler" est applicable uniquement aux personnages sauf si vous souhaitez parler aux murs... :-)
La commande "Parler" est applicable uniquement aux personnages sauf si vous souhaitez parler aux murs... :-)
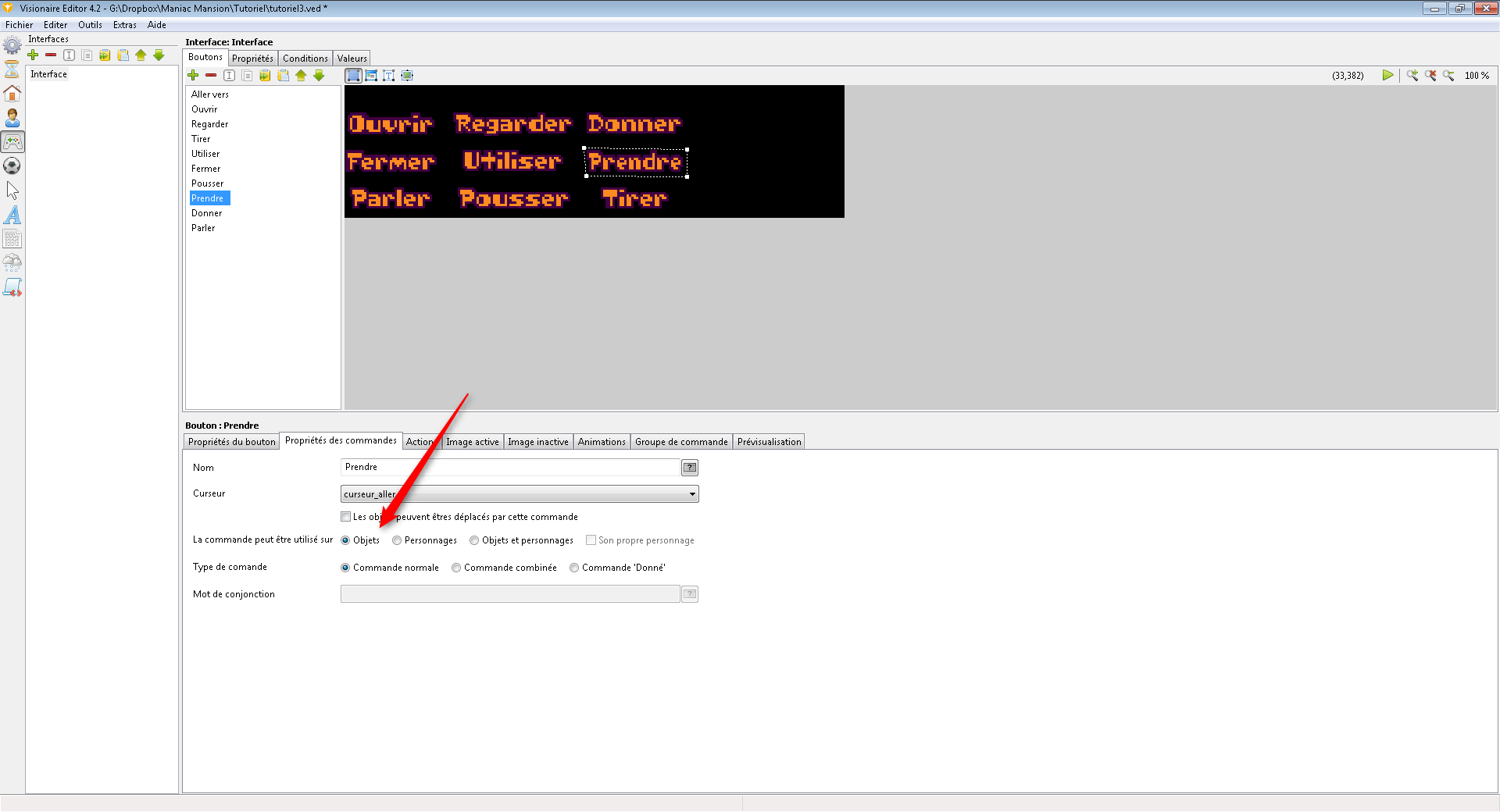
 La commande "Prendre" s'applique aux "Objets".
La commande "Prendre" s'applique aux "Objets".
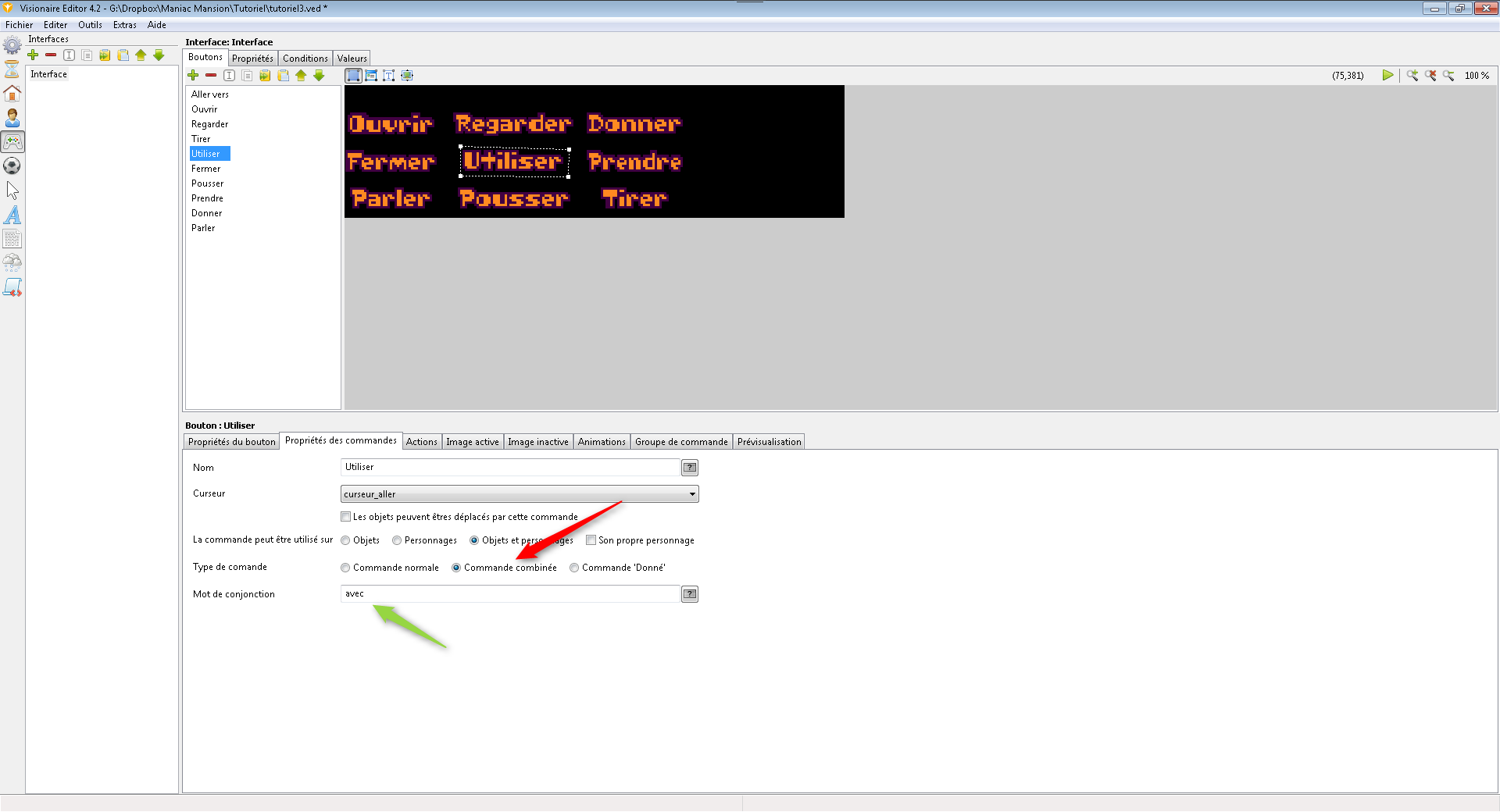
 La commande "Utiliser" demadne un réglage spécifique comme la commande "Donner". Cliquez sur "commande combinée" (flèche rouge) et ajoutez un mot de conjonction (coordination !?).
La commande "Utiliser" demadne un réglage spécifique comme la commande "Donner". Cliquez sur "commande combinée" (flèche rouge) et ajoutez un mot de conjonction (coordination !?).
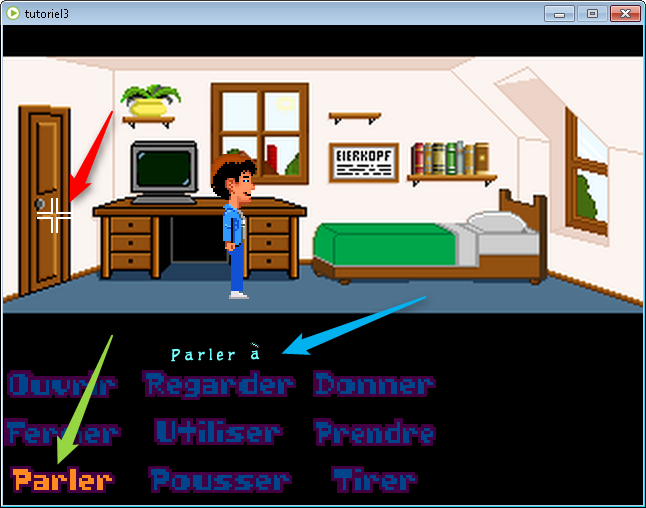
 Lancez à nouveau le jeu. Si vous cliquez sur "Parler" et placez votre curseur sur la porte, la commande "Parler à" s'affiche mais pas le mot "porte" car aucune interaction entre cette commande et l'objet ne sera possible.
Lancez à nouveau le jeu. Si vous cliquez sur "Parler" et placez votre curseur sur la porte, la commande "Parler à" s'affiche mais pas le mot "porte" car aucune interaction entre cette commande et l'objet ne sera possible.
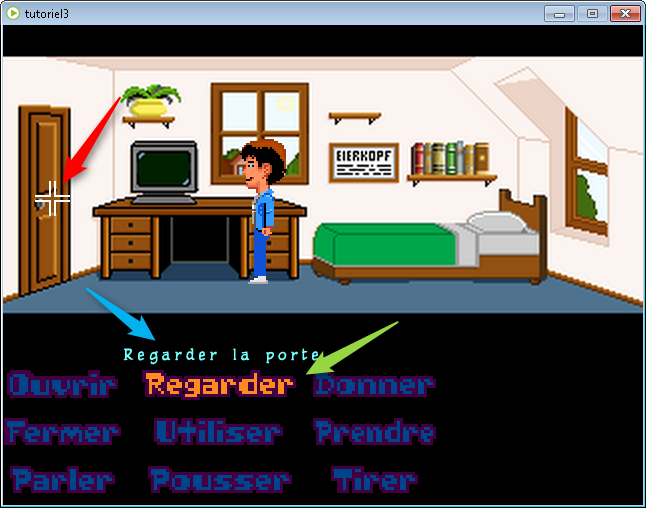
 Par contre su vous voulez regarder la porte, ça fonctionne !
Par contre su vous voulez regarder la porte, ça fonctionne !
 Ce tutoriel était un peu long car c'est un sacré morceau. Il permet toutefois un grosse avancée au niveau de la structure du jeu.
Ressources utilisées lors
de ce tutoriel: interface et boutons de commande, image de la police.
Ce tutoriel était un peu long car c'est un sacré morceau. Il permet toutefois un grosse avancée au niveau de la structure du jeu.
Ressources utilisées lors
de ce tutoriel: interface et boutons de commande, image de la police.
